『みてね』のイラストガイドラインを作ったら、プロジェクト進行力も磨かれた ~新卒成長の軌跡、その後 #06~

ミクシルでは、新卒スタッフの成長の軌跡をシリーズでお伝えしています。どのような成功体験や失敗体験を経験し、どんな風に成長したのか?スキルやマインドの成長に大きく役立ったターニングポイントとは?について迫ります。
今回ご紹介するのは、2018年10月に新卒入社し、『家族アルバム みてね』のUI / UXデザインを担当する松本美優です。2021年夏に『みてね』にてイラストガイドラインを作成したそうです。どのような取り組みだったのか?制作工程で苦労したことは?…について深く聞いてみました。
2018年10月にプロダクトデザイナーとして新卒入社。当初より希望していた『家族アルバム みてね』に配属され、プロダクトデザイン業務全般を手掛ける。2021年、イラストやグラフィック表現における課題を解決すべく「イラストガイドライン」を制作。デザイン業務にとどまらず、『みてね』のブランディングにも大きく貢献。
表現のばらつきなど、イラスト作成における課題があった

━━これまでのキャリアについて教えてください。
入社してすぐに希望していた『家族アルバム みてね』に配属されて、それ以降は『みてね』のプロダクトデザイン業務全般を手掛けています。具体的には、商品企画やUI / UXデザイン、イラスト制作、アプリ改善など本当にさまざまで、上流から幅広く携わらせてもらっています。
━━入社前から『みてね』への配属を希望していたんですね?
子供の写真や動画をかんたんに共有できて、家族みんなで会話をしたり、成長を振り返ったり…『みてね』が大事にしている世界観に深く共感しました。それから、入社当時はこれから海外でのサービス展開を強化していくタイミングで、プロダクトの成長として面白いフェーズだと感じていました。ベースにあった、プロダクトデザイナーとして「自分が共感できるサービスに携わりたい」「納得できるものを作っていきたい」という気持ちも強かったように思いますね。
━━これまでに担当した中で一番印象に残っているプロジェクトは?
いろいろありますが、その中でも『みてね』のイラストガイドラインを作成をしたことですね。イラストガイドラインとは、その名の通りで『みてね』らしいイラストを定義したものです。
『みてね』のサービスリリースから6年が経ち、現場では「イラストやグラフィックに表現のばらつきがある…」「日本を意識したイラストが中心で多様な家族や文化を受け入れられる表現になっていない…」などの課題が当時ありました。たとえば、『モンスターストライク』(以下、『モンスト』)であれば、キャラクターやトーンを見れば「ああ、『モンスト』だね」と認識できると思うのですが、『みてね』にはそういったイラスト原則が確立されていなかった…。なので、このイラストガイドラインを作成すれば、イラスト作成が属人化せず、ユーザーの『みてね』に対する印象も統一できる。それと同時にイラストが描けない人でも簡単に作成できるのでは?と考えました。
イラストガイドラインによって、作業効率もアップ!

━━具体的にはどのように作成していったのでしょうか?
イラスト原則を作る上で最初に行ったのは、チーム内での「キーワード出し」です。UIやグラフィックなどビジュアルから受ける印象、『みてね』が大切にしている想いや取り組み、ミッションや理想像…などについてキーワードを出していき、原則を定義していきました。

そこから、イラストの方向性を探り、カラーパレットの決定、細かな表現の決定、人物イラストの作成を進めていきました。
※「イラストガイドライン」制作プロセスについては、noteにて公開中です。

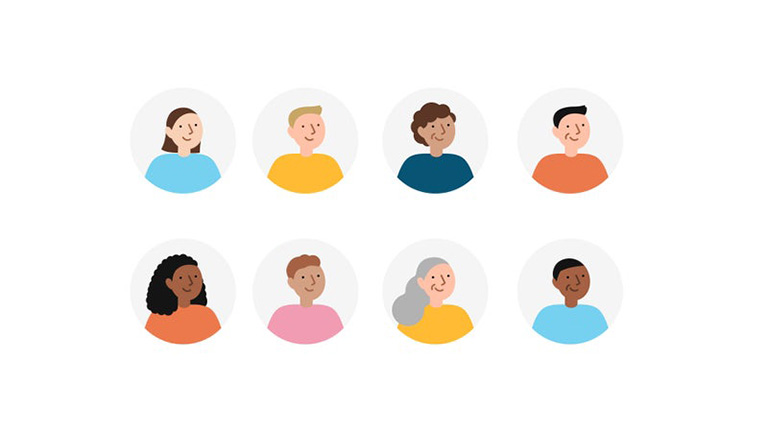
━━この人物イラストは、まさに『みてね』の世界感ですね!
そういっていただけると、嬉しいです!
たかがイラストなんですが、このイラストが持つパワーは本当に大きいと思っていて。『みてね』はそもそもどのような印象なのか?これからどう見られたいのか?…そんなことを深掘りしていきながら、デザインチームだけでなく、POやローカライズメンバーなど多くのメンバーにヒアリングをしていきました。最終的に『みてね』の世界観を表現するイラストイメージを作れたことがとても嬉しかったですね。
━━ガイドラインには「表現の統一」の役割もありますが、「作業効率」も大きく変わりそうですね。
おっしゃる通りで、以前に比べてイラスト作成における効率が上がったと思いますね。自分でイラストをゼロから作るとなると、それなりに時間がかかりますし。じゃあ、イラストではなく写真を使おうとなると、素材の制作や管理がまた大変で…。
今回は、誰でも簡単にイラストが作れたら…という目的もあったので、肌や髪型、上半身、手など人物パーツを用意することで、いろいろなポーズを簡単に量産できるように工夫をしました。「ここにちょっとイラストを入れたい」と思ったら、自由に組み合わせるだけで『みてね』のイラストが手軽に作成できるようになっています。この手軽さが魅力だったようで、デザインチームだけじゃなくて、他の部門の人たちもイラストを活用してくださるケースも多くでてきました。
周囲を巻き込みながら、プロジェクトを進行する力が磨かれた
━━「イラストガイドライン」のプロジェクトで、苦労したところは?
『みてね』に関するキーワードを集めて、その言葉からイラストの方向性を探るところが難しかったです。温かい感じがする!シンプル!…みたいなキーワードから、どうやってイラストにしていったらいいんだろうと苦戦しました。実際に作成してみて、みんなからフィードバックをもらって修正して、また意見をもらっての繰り返しでしたね。
━━なにか作業ツールを使ったのでしょうか?
Figmaにムードボードを作ったのですが、これは良かったですね。メンバー同士でも具体的なイメージを共有できるメリットもありますし、自分自身も参考となるイラストやモチーフなどを集めてカテゴリ分類することで、少しずつ『みてね』らしさが可視化できてきた感覚がありました。
━━このプロジェクトから得た学びは何でしたか?
「プロジェクトの進め方」はとても勉強になりました。企画を形にしていくスキルといったほうが近いかもしれないです。イラストガイドラインを作成するにあたって、チーム全員に意見をきいたり、うまく進まないことがあったら早く相談したり…。自身の課題として、1人で全てを抱え込んでしまうところがあったので、人を巻き込んで作っていく経験が積めたと思っています。
そして、「企画の段階から、自分が責任者となって最後までやりきれた」ことも貴重な経験でした。これからいろいろな仕事に携わる上でも、自信になったなと感じています。

━━今後はどのようなキャリアを重ねていきたいですか?
入社前は、アプリのUIだけを手掛けるのかなと思っていたところがあったんです。けれど、入社してみたらさまざまな仕事にチャレンジさせてもらえて、ありがたい環境だなぁと思っています。
たくさんの挑戦をしてきた中で、改めて自分が取り組んでいきたいと思うのは『みてね』のユーザー体験を良くすることです。これまでの経験を活かしながら、心から喜んでもらえるサービスを作りたいし、自分が心から納得できるサービスを作っていきたい。そういう意味では、マネジメントよりはまだまだ現場の最前線で手を動かしていたい気持ちが強いかも知れません。プロダクトデザイナーとして、世界中の人々に喜ばれる『みてね』を追求していきたいと思っています。






