2023新卒のデザイナー研修の様子を覗いてみた

4月の新卒入社後に各社で実施される新卒研修。
MIXIでは職務に分けて研修を実施し、配属までの約一ヶ月の間に様々なプログラムを実施しています。
今回の記事では、「デザイナー」の研修に焦点を当てその様子をレポート。
プログラム全体を紹介することは出来ませんが、デザインを始める前の要となる「要件整理」、実際に手を動かす上でのポイントを知るための「グラフィックデザイン」、リリース後、Google Analyticsで検証を行うことを見込んだ「Web制作」の3つの研修を取り上げ紹介します。
デザイナー研修の概要
研修全体の概要は以下の通り。座学中心の研修から、実際の課題制作まで幅広く実施。現場配属後も効率よく吸収していけるよう、必要な基礎知識・スキルを学んでいきます。
▼研修プログラム
・要件整理
・グラフィックデザイン
・CGデザイン
・動画
・サウンド
・課題制作
・Web制作
・合同モノづくり研修(エンジニアと合同開催)
キックオフ
研修初日。
まずは顔合わせも兼ねて、本研修企画に携わった4名の挨拶から、研修はスタート。
執行役員CDOの横山、動画クリエイティブ室室長の越智、プロダクトデザイン室室長の姜、ブランドデザイン室室長の安井が順に、自身のキャリアを紹介しながら、どのようなことに重点を置いてデザインと向き合ってきたか、について紹介しました。


「要件整理」研修
研修プログラム初日のテーマは「要件整理」から、座学/ワークの二部構成で実施。
実際に手を動かすデザイン工程以前に、言葉や概念を共有するところからスタートしました。
「要件整理」研修|座学
「デザインとは何か」「ブランドとは何か」といった見知っていた言葉をあらためて学びなおすところから始め、「UXとは何か」「そこにおけるデザインはどうあるべきか」といった業務に関わるレベルまで学びます。

講師を務めたのは、プロダクトデザイン室の藤崎と同室の太田。
『デザイナーとして働くための極意』あらため『一緒に働きたくなるデザイナーになるための極意』と題したスライドを使いながら、「デザイナーの役割」や「アジャイルなチーム開発の型」など、業務にブレイクダウンしていく進行で紹介。

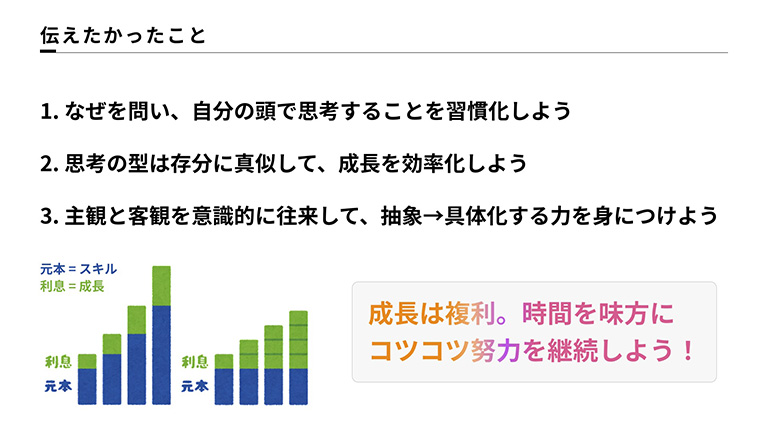
中でも印象的だったのは、「デザイナーの役割」の章での解説。
「仕事においては、最初に提示されるリクエストは抽象的なものが多い。なので、まずは過去に見てきた事実や経験をベースに抽象化を行い、要件を概念的に整理する。そこから抽出した要素をプロトタイプに落とし込んでいくフローが大切。この具体⇔抽象のフローは繰り返せば身につくものなので、皆さんにもぜひ癖付けてほしいです」と語りました。

「要件整理」研修|ワーク
続いて、ワークの時間へ。
テーマは「ファンダムが生まれるコミュニケーションを考える」。
自分が好きなアーティスト(ミュージシャン)を選び、“ファン同士が集まり、楽しめるようなコミュニケーションを生むものとは何か”という問いに基づいて要件を整理していきました。

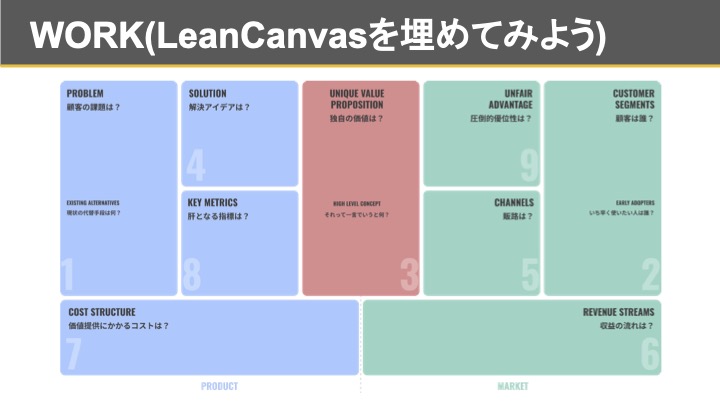
まずは順序立てて要件を因数分解していくために、Lean Canvasを埋めていくかたちでワークを進め、その結果を発表。
「どのようなアーティストか」「想定したコアな体験はどのようなものか」などの留意点を踏まえながら、自分の知っているものを知らない人に伝えるプレゼンの練習としても、実施されました。
発表を終えたところで、初日は終了。
この時に整理した要件は後の「グラフィックデザイン」研修のワークでも使用する下地になります。
「グラフィックデザイン」研修
グラフィックデザインにまつわる研修は、ワークに充分な時間を割くために2日間で実施。
初日に座学とワーク、二日目はワークと講評の構成です。
「グラフィックデザイン」研修|座学
講師を務めたのは、ブランドデザイン室の國分。
自身のキャリアや制作物を紹介しながら、これからデザインをする上で意識してほしいポイントを簡潔に紹介しました。


続いて、ワークの説明へ。
「グラフィックデザイン」研修|ワーク
國分の自己紹介も早々に、ワークの概要説明へ。

今回は、「要件整理」の研修で埋めたLean Canvasをもとにしながら、特定のファンに向けたLPの制作が課題です。
テーマが決まり、要件も決まっているので早速制作へ。

皆さん試行錯誤しながらガシガシと制作を進めていきます。

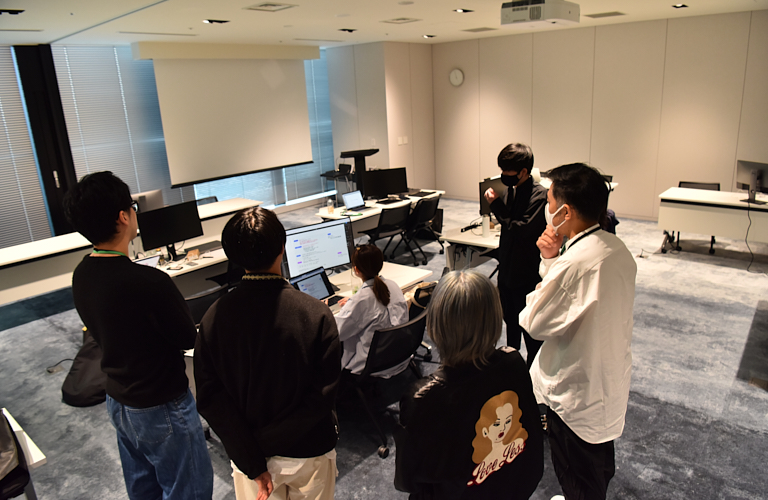
2日目まで制作を行ったところで講評へ。
ディスカッションを始める前に、意見し合う上での姿勢について前提を共有。

Lean Canvasでどのような定義をして、なぜそのようなアウトプットになったのか。要件整理の研修と同じく、プレゼンの心得を学びながら実施していきます。

双方にいいと感じたところ、もっとよく出来そうなところをコメントしあいながら講評を進めます。
全員終わったところで、國分からの総評へ。
「今回は時間の関係でファーストビューだけですが、後に続くコンテンツがどのようなものかをテキストだけでも用意しておけると、どんな意図で制作しているのかを伝えやすくなりますし、ビジュアルを作る際の重要なフックにもなると思うので、ぜひ意識していただければと思います。
また、通常の業務ではラフの作成が発生します。ラフはA、Bとバリエーションだけを提示するのではなく、タイトルをつけたり、どのような方向性を持ったものかを示してあげたり、言葉をビジュアルにして起こすことも重要です。もちろん、それらを言葉で説明できる能力も必要。外部パートナーとディレクションのニュアンスを伝えるための力としても求められることがあるので、精度をあげていくと、自分自身が楽になっていくんじゃないかな、と思います。」
と、後の業務に繋がる総評で締めくくり、「グラフィックデザイン」の講義は終了しました。
「Webサイト制作」研修
グラフィックデザインに続いて、CG・動画・サウンドとデザインの広い領域について学んだところで、2日間にわたるWebの制作研修へ。
講師はデザイン本部より、中井・新井・福島・平出が務めました。
「Web制作」研修|座学
座学ではまず、Webに携わる職務ごとに自己紹介を交えながら、Webはどのような人によってどのように形作られているのかを共有していきます。「ディレクター」「Webデザイナー」「フロントエンドエンジニア」の3つの職域ではどこまで関与しているのか、実際の仕事を交えた話で、具体的に紹介しました。
・Webディレクター
Webディレクターの仕事については、デザイン本部のディレクターである中井から解説。

Webは社内外含め様々なパートナーがいることを説明しながら、それぞれがどのような役割を担っているかを解説。MIXIにおいてはどのような役割分担で行っているかを続けて紹介しました。
さらに中井は、ディレクターとして仕事を進める上で注意を払っていることについて説明。

「僕が注意を払っているのは、言葉です。これはすべての仕事に言えることかもしれませんが、なるべく具体的に、なにか伝達事項があればその背景や理由も含めて説明することで、やりとりが円滑になっていきますよね。もし皆さんがディレクションする立場になった時に思い出していただけると嬉しいです」
・Webデザイナー
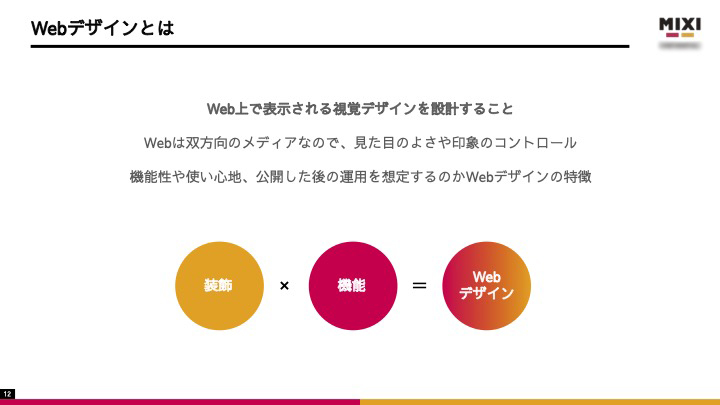
続いて、プロダクトデザイン室の新井からWebデザイナーについての紹介。自身のキャリアを紹介した後、「Webデザインとはなにか」「担当業務はどのようなものか」「求められるスキル」の項目に沿って解説していきました。

Webでは、制作の背景に会社の認知度の向上や販売促進など、制作するWebサイトごとに目的があるため、その背景をしっかり理解しながら制作することが重要であると紹介。
Webデザインと紙媒体のデザインでは前提が違うことを説明した後、実際に手掛けたデザインの紹介へ。複数設定された目的・ゴールに対し、どのような順序でデザインを決めていったか詳細に説明しました。

続いて、「Webデザイナーに求められるスキル」について。
造形力/アイデア力/コミュニケーション能力/ディレクション能力/コーディング能力に加え、学び続ける力が重要であると続けました。
「Webは技術やトレンドが常に更新され続ける世界なので、学び続ける力が非常に重要です。ただWebについてだけ学ぶのではなく、自分の専門分野ではない領域の展示を見に行ったり学んでみたりすることで、自分のスキルはどんどん伸びていくので、ぜひ皆さんも試してみてください」
と締めくくりました。
・フロントエンドエンジニア
最後に、プロダクトデザイン室の福島より「フロントエンドエンジニア」の紹介へ。
デザイナーとして業務に就く上では、様々な職能の方と仕事をすることになると前置きし、「実際にエンジニアが何を大切にしているのか」の理解を通して、仕事を進めなってほしいと語り始めました。
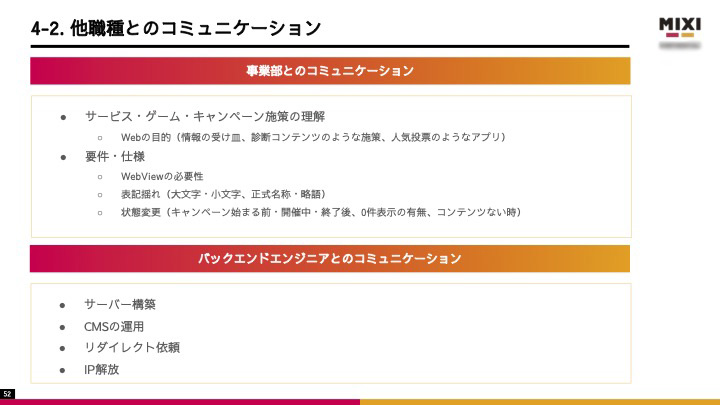
フロントエンドエンジニアの紹介においては、「一般的なフロントエンドエンジニア」と「デザイン本部のフロントエンドエンジニア」の両面を紹介。違いとして大きいのは、運用まで見越して業務を進めなければいけないことであると続けます。

さらに、デザイナー以外にも事業部やSRE、QAといった部署とも連携が必要なこと、WebサイトやWebアプリのOSやブラウザ最適化を図る作業も行っていることを紹介しました。

デザイナーとのコミュニケーションの実例を紹介しながら、どのような言葉で会話し、どう調整を行い、どう変化したのかを画像とともに説明しました。
「まず何より会社や事業の目的や目標を理解してその上で一緒に事業を盛り上げてる職種の人たちはどういった役割で何を大切にしてるかを少しでも理解することが大切です。ぜひ多角的な視点を持って仕事やデザインに取り組んで世の中から必要とされる人を目指して、その為の手段としてデザインやデザイン以外も学び続けてください。」
とエールを送り、座学を締めくくりました。
「Web制作」研修|ワーク
課題は「Google Analytics4」(以下GA)「UI/UXトレース」の2本立て(!)。
…といっても、GAの課題はあくまでハンズオン。
中井から「やりたいことを提案し達成するために、まずは関係各所に説明が必要になりますよね。数字を含めた提案ができるように、今日は触りだけでも簡単に覚えてもらえれば」と添えた上で簡単な説明へ。

実際のGAの画面を見ながら解説を行い、カスタマイズレポートの作成までを紹介。実際に皆さんが作成したレポート画面を見ながら、簡潔な講評を行ってGAのワークは終了。
続いて、「UI/UXトレース」のワークへ。
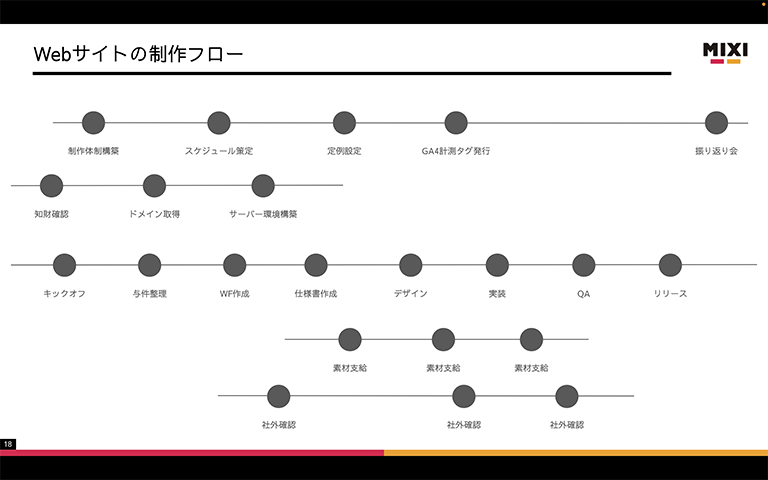
今回は、あるお題のWebサイトのキャプチャを取るところから始め、遷移図を作成。
その後、キャプチャしたWebサイトをUiトレースしていくというワークです。
・オブジェクトのサイズ
・マージン(スペース)
・フォントサイズ
・行間
などを忠実にトレースしていくことで、今あるWebサイトはなぜこのようなつくりになっているかを体験をもって実感していきます。

そして、トレースが済んだら考察です。
見た目(認知デザイン)と機能(機能デザイン)の両面から考察し、「「UX(どんな体験を提供してくれているか)の 特徴」を一言でいうと、どんな特徴があるかを考えてください」「なぜそれがUXの特徴と感じたかを細分化し、 根拠を箇条書きで書いてください」と出されたお題に回答するかたちで考察を深めていきました。
これにて、「Web制作」研修は終了。
プログラムの背景
今年の研修を終えたところで、今回はどのような意図で設計されたのか、ブランドデザイン室室長の安井さんに話を聞いてみました。

また、今回はエンジニアと一緒に「合同モノづくり研修」を実施しましたが、このようにお互いの職域や考え方について交流を通して、共通言語を増やしたり、相互理解を深め、それが未来に良い結果として表れることを期待しています。
最後に。新卒の皆さんには色々とお伝えしましたが、なにより楽しんで仕事に取り組んでほしいと思います!もし立ち止まったとしても、同期や先輩、私もいつでも力になるので、一緒に解決していけると嬉しく思います。
研修を終えて
5月2日に実施された、エンジニアと合同の「合同モノづくり研修」をもって、約12日間にわたる研修が終了。最後に、今回のプログラム選定の背景と、実際に参加した新卒の皆さんからのリアルな反応を聞いてみました。
アンケート紹介
新卒の皆さんに連日お応えいただいたアンケートの中から、コメントを抜粋して紹介します。
主観と客観を交えることで、新たな視点が見えてくることを実践できたので勉強になった。また、抽象と具体の例がわかりやすかった。
ラフは量を出すだけじゃなくて、一つ一つに役割を持たせることの重要性や、 成果物を提出するにあたって、 KV以外の他のコンテンツを検討する、つまり運用面も考慮した上での成果物が求められることを学びました。
サイトをトレースすることで、なんとなく見やすいな〜など思っていたことが視覚化・言語化されるのが面白かったし勉強になりました。また、デザイナーだけでなくエンジニアの方などいろんな人が携わって力を合わせてできているのがwebデザインの魅力だなと改めて感じました。
最後に
約1ヶ月の間、研修を実施された講師の方はもちろん、新卒の皆さんもお疲れ様でした。
次々にインプットした情報を、実際に業務の中で役立ててもらえたら幸いです。
2025年新卒デザイン職採用活動をまもなく開始します!
まずは、プレエントリーをしてお待ちください






