「XFLAG PARK CONNECT」を開発した若手エンジニアに聞いた、7つのキーワード

10月上旬「XFLAG PARK 2020」が開催されました。今年は例年と異なり、初のオンライン開催。とはいえ、スタジアムに集まって友だちや出演者、その場にいるお客さんたちと一体になって盛り上がる体験にどうにか近づけたいと開発されたのが「XFLAG PARK CONNECT」というサービスでした。
このサービスはブラウザ上で多チャンネルの動画配信、友人とのボイスチャット、クイズやリアクションをはじめとしたインタラクティブな機能などを実現。『モンスターストライク(以下モンスト』ユーザーの皆さんにとっては、単なる配信だけの体験にとどまらず、一体感ある時間を楽しんでもらえたのではないかと思います。
一体どういった経緯で開発されたのか、どこにポイントを置いたのか…そして当日の様子まで、開発に携わった若手エンジニア4名に話を聞きました。すると、“7つのキーワード”が浮かび上がってきました。
「XFLAG PARK CONNECT」って?
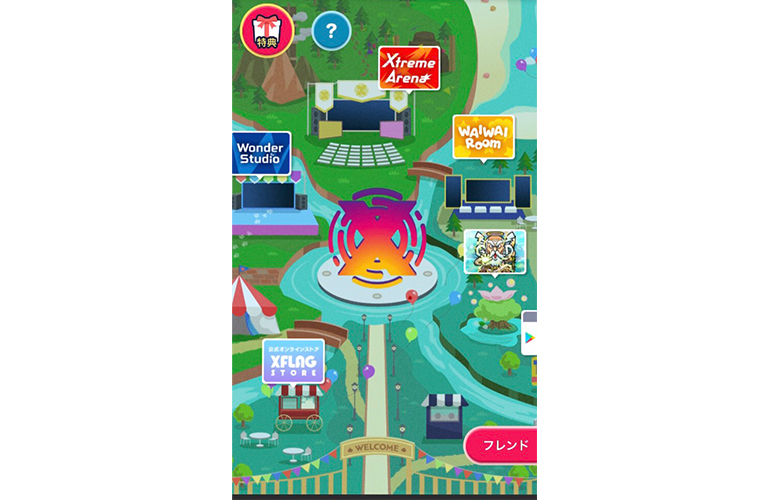
「XFLAG PARK 2020」の様子を、友だちとライブ配信を見ながらボイスチャットを楽しんだり、実際にユーザーもクイズに参加したりしながらさまざまなコンテンツを楽しめるサービスです。

獣神化の発表などメインの会場となる「Xtreme Arena」、オーケストラの演奏やモンスト愛を競う獣神戦などXFLAG PARKのための特別なコンテンツを配信する「Wonder Studio」、楽屋裏の雰囲気まで楽しめる「WAIWAI ROOM」、モンストのキャラクターグッズを“ウィンドウショッピング”できる「XFLAG STORE」の主に4つのエリアで構成されています。
参加方法は簡単。XFLAG IDでログインして、グループを作成/参加するだけ。最大20名までのグループを作り、一緒にイベントを楽しむことが出来ます。
さらに、このサービスでどのようなことが出来るかというと…
・視聴特典がもらえる
・友人とボイスチャットができる
・ライブ配信へのリアクションやクイズへの回答ができる
・友人への質問やシェアができる
このような内容でした。
それでは早速、若手エンジニアの皆さんの話を聞きながら、CONNECTの全貌を見ていきましょう
CONNECTにまつわるキーワード
1.Webソケット
━━見たところ、作るのに結構手間取りそうな感じがしますがどのような技術を使っているんですか?
丸尾 ユーザーに見える根幹のところは「WebSocket 」を使っています。PARKと同じように、会場内のブース間を移動するようにシームレスにコンテンツを行き来してほしかったので、基本的にブラウザ上でリロードはさせたくない。なので、サーバーとユーザーの双方向通信が安定している点で採用しました。

━━なるほど。他にも選定の理由ってあったりしますか?
丸尾 配信に合わせてバナーを手動で切り替えるなど、運営側である程度細かなところまで管理画面でコントロールできなければいけなかったので、一元管理のために入れた背景はありますね。
横山 技術自体は別に真新しいものではなくて、すこしレガシーな印象のものではあるんですけど、逆にいうと安定性の部分で採用した、という感じです。
━━たしかに安定感は大事なところですね。
2.サーバーの負荷対策
━━安定性、というと負荷対策はどうしてたんですか?
阿部 Googleの「Cloud Spanner」を使いました。
━━それはどういった理由で選ばれたんでしょうか?
丸尾 「XFLAG PARK」のオンラインイベントともなると、モンストのユーザーが一気に集まる一大イベント。同時接続数が数百万にのぼる可能性もあるので、なるべくノードを効率よく動かすために、水平分散のこのサーバーを選んだ、という感じですね。
━━ミクシィ社のサービスで使うのは初めて?
阿部 いえ、実は『TIPSTAR』でも使ってます。僕自身『TIPSTAR』にサポートで入っていた経験もあるので、そのノウハウを応用しました。

━━じゃあ割とすんなりと。
丸尾 いえ、手こずった部分もありましたね(笑)。イベント前後でいうと、このサーバーって暖機運転が必要なんですよ。ウォームアップ作業といって、当日より2日くらい前からある程度サーバーに負荷をかけておかないといけなくて。チーム内の詳しい方に見てもらっていました。
━━当日にトラブルもなかった?
阿部 なんとか(笑)。2日間のイベントなので、「サーバーメンテナンスに入ります」とはいえない状況なんですよね。なのでサーバーが落ちるか落ちないかは最後まで心配してた部分ではありました…。
━━では目測は誤ってなかったんですね。

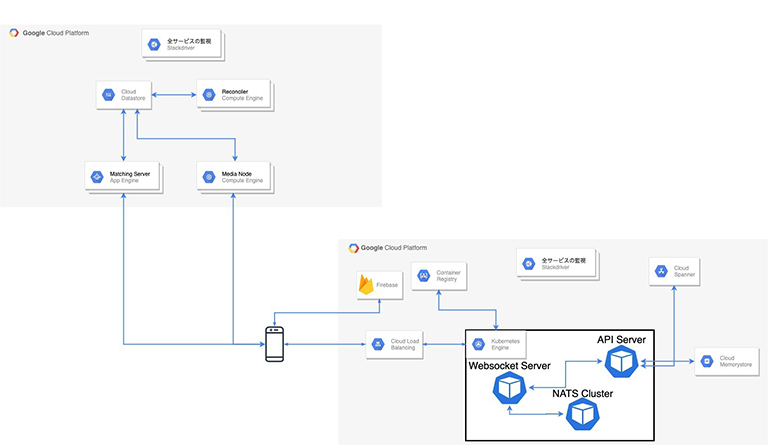
▲今回のサービスのアーキテクチャ図
3.ブラウザの遅延
━━お話を聞いていると、開発は割と順調に進んだのでしょうか?
村上 順調…どうでしょうか(笑)。今回はアプリではなく、ブラウザで常時接続するサービスの開発だったので、そこでネックになった部分は結構たくさんありましたね。
━━そうなんですね。例えば?
村上 配信にはYoutube Liveを使用していたのですが、開発を始めた当初、デバイスによって動画配信の遅延の度合いが違っていて。“友だちでボイスチャットで話しながら視聴する“ことを主眼に置いていたので、これは結構致命的。話が噛み合わないこともそうですが、番組と対応したインタラクティブコンテンツなどもあったので、あまり遅延が起きるとそもそもコンテンツが成立しない!って焦りました。

━━確かに。それはどうやって解決したんですか?
村上 かなり地道な作業の繰り返しです…。Youtube Liveを組み込むには細かな設定があって、「そのページに飛んだらライブが始まる」とか「ページに飛んで再生ボタンを押したらライブが始まる」とか、そういった設定項目をひとつひとつ検証して、さらにAndroidとiOS、PCのブラウザによっても違うので、何度も何度も設定を調整しながら遅延差が一番短い設定を編み出しました。あと、ユーザー側に「遅延していると感じたらリロードしてね」とアナウンスしてカバーしたりも。
━━リアルタイム性を保つための検証ですね。
4.開発期間との戦い
━━そういった検証を続けたということは、開発期間も充分にあった?
横山 いえ、それが一番苦しかった部分ですかね……。開発期間は結構短かったです。というのも、そもそも「XFLAG PARK 2020」は例年通りのオフラインと、今回リリースしたようなオンラインのサービス、両方で開催する予定でした。ですが、社会の状況を鑑みるとオフラインの開催は厳しい。じゃあ、オンライン一本でいこう!と決まって、機能面やコンテンツ面を再度見直すフェーズがありました。

━━なるほど。それが大体いつ頃ですか?
横山 7月末、ほぼ8月の上旬ですね。それからサービスのローンチまでなので、開発期間でいうと約2ヶ月。もともと想定していた機能やコンテンツから仕様が変更になったので、技術要件を見直して動き出すところからリスタートしました。
━━おお…。じゃあ8月上旬時点ではほぼ何もできていない状態だったと。
横山 ユーザーがログインして、その情報をサーバーから取ってくるところ、くらいまででしょうか。本当に最初期の段階までしか進んでなかったと思いますね。ぶっちゃけ、本格的に開発を進め始めた段階から最後まで…結構メンバーは皆ピリピリしてましたよ(苦笑)。
村上 そうでしたね。そもそも時間もないし。リモートで1から10まで開発を進めていくのってその時点では初めてだったし、結構緊張感のあるムードでした(笑)。進めていく中で、メンバーそれぞれで仕様の認識がちぐはぐになっていた部分もあったりして、ちょい揉め、くらいのことはしました…。あと、社内のたんぽぽグループにも、音声通話用のサーバの構築とミドルウェアの提供と通話不具合(SEとか)の調査協力などで手伝ってもらって、リリースできた感じです。
━━前途多難なスタートを経てのリリースだったんですね。
5.モンストクイズのこだわり
━━機能面の実装で大変だったところは?
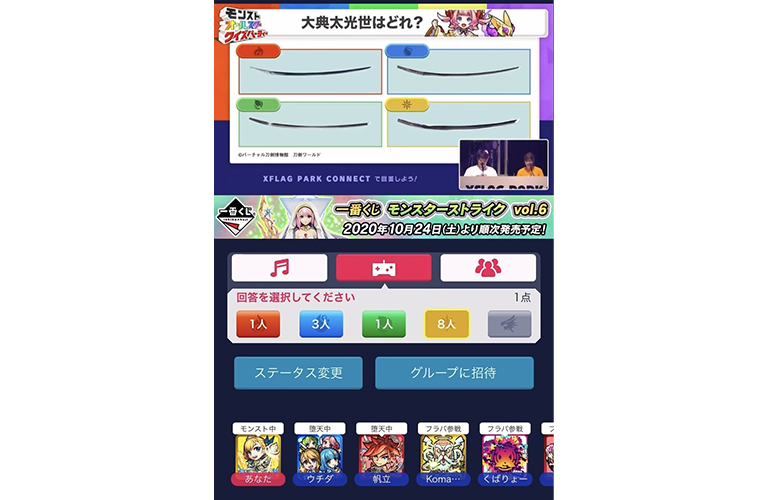
横山 モンストクイズ、ですかね。このクイズは、ライブ配信で行われているクイズに参加して正解すればユーザーにもポイントがもらえて、最後に溜まった得点によって貰えるアイテムが変わる、というものでした。4つの回答のうち1つを選んで参加するのですが、これも一人で黙々と参加していては面白くないので、グループ内で何人がどの回答に投票しているかをリアルタイムで見えるようにしたかったんです。そうすると、自分ひとりで参加している時よりもハラハラするし、解答がブレる(笑)。

▲実際のクイズの画面。同じグループ内でどこに票が集まっているか一望できる
━━そうですね。引っ張られてしまうこともありそう。
丸尾 その機能を実現しようとすると、クライアントとサーバーで行き来する情報量がぐっと増大するんですよ。TVのクイズのようにボタンを押して、サーバーで集計して数を表示するだけならそう大したトラフィック量にはならないですが…。今回の仕組みだと、20人のチームで参加してもらえていた場合、一人の解答を一度サーバーで集計して、その後、どの解答を選んだのか20人のデバイスに返さないといけない。
━━おお…何倍、何十倍では済まないレベルですね。
横山 そうです。解答に集まった人数を表示するだけでも「Aに◯◯人入れてるしこっちにする?」とか会話が生まれることを考えると、ここは妥協できなかったので試行錯誤を繰り返して実現しました。
6.音声通話の苦悩
━━機能面でいくとボイスチャットも大変そうですよね。
阿部 そうでしたね…。これもブラウザでの開発ならではの検証をたくさんしました。ボイスチャットを実装しようとすると、ひとつの端末から複数の音声が流れることになるんです。1つはライブ配信の音声、2つめはボイスチャットの音声。これがアプリの開発であれば、その2つのバランスをサーバーサイドでコントロールすることが可能なのですが、ブラウザはそうはいかなくて…。ブラウザだと音量周りをプログラム側から制御することが結構困難で…。
━━調整できなかった?
阿部 iPhoneとAndroid、また、ブラウザやOSのバージョンによっても「どちらの音声を優先して配信するか」のルールが全然違うんです。例えば両方の音声が同じ瞬間に流れた場合、「少しでも早く流れた音声を大きく、後に流れた方を小さく」処理する条件のものもあれば、無秩序に優先度が入れ替わることもあって…。さらに機種やOSへの依存度も高いうえに“ブラウザ上のサービスでボイスチャットを実装する”ような事例も少なかったので、情報もかなり乏しくて…。
━━四面楚歌だ…。
阿部 最終的にはサウンドチームの手も借りながら、いい塩梅で両方が聞こえるように調整できました。ただひとつ残念なのは、「リアクションボタン」というスタンプのようなボタンがあるのですが、本当はこのスタンプのSEも鳴らしたかった。でもさすがにライブ配信とボイスチャットの音声、さらにSEまで鳴ってしまうとより複雑になってしまい、ユーザー体験として良くない可能性があったので、残念ながら無くしました。ここを調整していた時は結構終盤で、リアクションボタンの音声も収録済だったので最後の最後までどうにか盛り込めないか検討したのですが、これは泣く泣く割愛しました。

▲実際にリアクションボタンを押した様子。アニメーションと合わせてSEが鳴る予定だった
━━そんな背景があったんですね…。とはいえ、ブラウザ上でボイスチャットを実現できているのは確かに新鮮です。
7.CONNECTのこれから
━━…と、ここまで話を伺ってきましたが当日はどうでしたか?
横山 当日、朝4時にこのWebサイトを公開したのですが、公開時点で既に“出待ち”のユーザーさんが2000人くらいい嬉しかったですね。
村上 ちょっとびっくりしましたね、あれは。イベント当日は、横山が台本を見ながらステージの進行担当ディレクターとクイズの出題タイミングを調整しつつ、僕と阿部、丸尾はただずっとサーバーの負荷状況だったり使用率をチェックしながらひたすら心配してました。あと、配信される番組や幕間に合わせてこちらが見てほしいバナーを手動で切り替える必要があったので、そこはベタ付きで運用してました。
横山 サーバーの構成上、サービスの公開まで本番とまったく同じ状況でテストすることが出来なかったので怖い部分はあったのですが、大きなトラブルは…たぶんなかった?(笑)。UUも対応圏内数で推移していたため、なんとかそこは乗り切った感じでしたね。
━━よかった…って思いに包まれますね。今後このサービスはどうなるんですか?
横山 10月の末に、当選者だけが参加できるオンライン試写会を開催しましたし、クローズドなイベントにも使っていけるとは思っています。
阿部 さっき話していたような、音の部分の課題も解決していきたいですし、どうにか色々な音が同時になってもうまく調整できるようにしたいなとは思います。…ただ、想像するだけで結構な大工事ではあるのですが(笑)。
村上 今回、クイズを想像以上に遊んでもらえた手応えがあるので、そこをもっとインタラクティブにしたいです。例えば、減点方式のクイズにして、同じグループのメンバーが脱落して画面から消えていく…とか。
丸尾 同じクイズのボタンを使用して“ストーリーが分岐していく演劇“を実験的に配信してみたりしたので、ストーリー分岐型の動画を配信する場所としても使っていけると思います!
村上 あとはコメントをより動画とセットで見えるかたちで配信できると、体験としての価値はあがりますよね。…とか、話し出すと想像は尽きないのですが、その分まだまだ伸びしろもあるサービスだと思うので、より活用してもらえるような場所に出来るよう、成長していきたいですね。


写真右から
村上 智紀
2017新卒入社。フンザ事業部の後にエンタメ事業部(現:アライアンスシステム事業部)に異動し、XFLAG PARKでの開発に従事。主にバックエンドだが、最近はフロントエンドもやってる。芋けんぴとお茶が好き。
横山 秀
2018年新卒入社。ライブエクスペリエンス事業本部(当時)に配属、XFLAG PARK や XFLAG STORE 実店舗での体験コンテンツの設計・開発を担当。主にバックエンド分野の開発を担当しつつ、非技術的な企画や運用面にも興味を持つ。
阿部 峻大
新卒でWebメディアの開発・運用に従事した後、2018年にミクシィに中途入社。ライブエクスペリエンス領域の開発・運用を担当。現在はTIPSTARをはじめ、社内横断的にWebフロントエンドの開発支援を行っている。
丸尾 一真
2019新卒入社。XFLAG PARKでの開発に従事。バックエンドがメインでフロント、インフラと開発全般に関わっている。筋トレが好き。






