フロントはReact、バックエンドはGo、DBはCloud Spanner。 さて、その理由は? ~TIPSTARの開発の裏側 #4~

ミクシィでは2020年6月末に、新感覚スポーツベッティングサービス『TIPSTAR(ティップスター)』をリリースしました。『TIPSTAR』は365日配信されるライブ動画と、現在は競輪を友達と一緒に楽しむことができるサービスです。
『TIPSTAR』のWebアプリ(ブラウザ版)にはさまざまな工夫が凝らされています。特徴の一つは、ネイティブアプリライクな操作性。どのページに遷移してもライブ動画が途切れず、ストレスフリーな視聴が可能です。また、大量のリクエストをさばくサーバサイドでもこれまでミクシィで培ってきた知見やノウハウを活かして新たな取り組みに挑戦したそうです。今回は、サービスを支えるWebアプリ開発エンジニアの原(写真中)とサーバ開発エンジニアの津田(写真左)、開発マネージャーを務める川又(写真右)にインタビューを行ないました。
♯1 低コストで高品質って両立できるの? 『TIPSTAR』の“映像伝送システム”の仕組みとは
♯2 AIが勝手に映像を編集? 映像自動編集の仕組みに迫る
♯3 「現場の負担を軽減しなければ……」 実現したのは、ブラウザでの映像編集
ユーザーサプライズファーストを実現するための挑戦

━━まずはWebアプリ開発を手掛けている原さんに伺います。『TIPSTAR』の技術構成について教えてください。
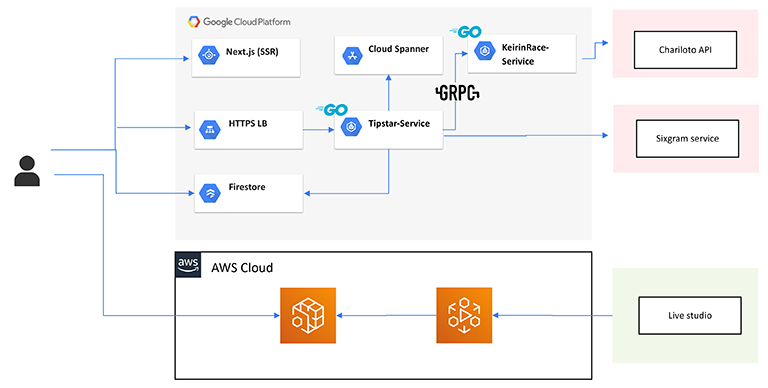
原 ライブラリとしてはReactを利用し、フレームワークにはNext.jsを採用しています。Stateの管理はRedux。APIやModelの定義はOpenAPIを用いて自動生成しています。
━━どういった経緯でその技術を導入することになったんですか。
原 まず、Reactを採用した理由としては、歴史が長いこともあって、採用事例も多くドキュメントが充実していたからです。また長期的に見るとReactのほうが効率を高めながら開発できると判断しました。
━━では、すんなりとReactで開発を。
原 いえ、実は私がTIPSTARチームに配属された当初、Webアプリを担当するエンジニアは私一人。技術構成や設計を考えるところから任されたのですが、当時はスポーツギフティングサービス『Unlim』チームのメンバーにサポートしてもらっていました。社内に技術知見があり『Unlim』で導入しているVue.jsを採用するか、今まで慣れ親しんできたReactで開発するかという二択で迷い、最終的に個人的な経験年数の長いReactを採用することにしたんです。
━━そうだったんですね。
原 フレームワークにNext.jsを採用した理由は、先行して進んでいたiOS版の開発に追いつく必要があり、TypeScriptやWebpackでのバンドル、Code SplittingがNo Configでできるのは開発の初速を上げるのには最適だったからです。結果として、画面やロジックの実装に注力することができました。
━━『TIPSTAR』の特徴の一つに、ページが遷移しても動画が途切れないことが挙げられると思うのですが、技術的に工夫されたところはありますか?
原 UIはアプリライクな体験になるように工夫しました。例えば動画のあるページから同じ動画があるページに遷移する場合、ページごとに動画コンポーネントを実装してしまうと再レンダリングされてしまい動画がプツッと途切れてしまう問題がありました。しかし、企画チームから再生を止めることなく流し続けたいという要望を受け、ページの共通コンポーネント部分に動画コンポーネントを埋め込み、ページが変わったとしても同じ動画コンポーネントが再生を続けるように実装を変更しました。
━━それは、サービスを実現するための課題解決に繋がりましたね。
原 ええ。ただ、すでにページごとに動画を埋め込む実装が完了していた段階での変更だったので、一つひとつのページごとに対応する必要があり、泥臭い作業にはなってしまい大変だったのですが…。でもユーザーにいい体験を提供するためにできる限りのことをやったつもりです。

━━なるほど。すばらしいですね、ちなみに、原さんが思う『TIPSTAR』開発の面白味とは何ですか?
原 毎日変化があることですかね。開発現場もかなり意思決定が早く、その変化を楽しんでいます。また、私は企画チームに「こういうことはできないですかね?」と言われると、つい燃えてしまいなんとか実現しようとするタイプ(笑)。周りは技術力が高いメンバーが多いので心強いですし、刺激を受けています。
━━今後チャレンジしていきたいことについて教えてください。
原 『TIPSTAR』は今後、競輪に留まらず色々な展開していくことになるでしょう。今のシステムはサービス単位の設計になっているので、展開に沿ってデザインを変えて、同じコンポーネントを使い回していくことになると思うのですが、そのためにはデザインチームとの連携がさらに必要になります。
━━それはなぜですか?
原 私たちがコンポーネントの設計に採用しているAtomic Designは、現状エンジニアが再利用しやすいように抽象化するためだけに使っているからです。Atomic Designはエンジニアとデザイナーのコミュニケーションが重要で、まだ現状として完全に連携できていないという課題としてあるので、ここにデザイナーチームとも上手く連携してデザインシステムを作りたいと思っています。今はまだ仕様追加や既存機能のアップデートが多くなかなか取り組めていませんが、デザイナーとエンジニアの共通言語を作ることで齟齬をなくし、コミュニケーションコストを下げてコンポーネントに対する相互理解ができればいいなと思っています。
━━以前はStorybookも導入されていたとか。
原 そうですね。実は失敗に終わってしまいました。なぜなら、メンテナンスコストがかかるのとStorybookを見ながらデザインをするワークフローが組めなかったからです。本当はWebのデザインチームとエンジニアが一緒にデザインシステムを作り込んでいくのが一番の理想。マテリアルデザインのようなシステムを組めば、もっと生産性の高い画面ができると考えています。デザインシステムがあれば別の商材に展開する際も、同じコンポーネントを使い回せるかどうかの判断もできると思うんですよ。そういったところも、将来的には挑戦していきたいですね。
先を見据え、開発中盤でダイナミックな方向転換を図った
━━次はサーバ開発を手掛ける津田さん、川又さんにお話を伺います。まずは、サーバ開発の技術構成から伺えますか。

川又 サーバ開発の言語はGoを使用しています。Goを導入したのは正直なところ、流行っているから、という理由もなくはないです(笑)。Goに挑戦してみたいというエンジニアも社内に多く、ビルドも早く取り回ししやすいという特徴がありました。結構利用者も増えているのでライブラリ周りも充実していましたし、GCPに乗るというのも前々から考えていたので。あと実はGoを使った開発自体は他のプロジェクトでも実績があり、その知見が活かせるという背景もありました。
津田 APIのアーキテクチャですが、クラウドはGCP(Google Cloud Platform)を採用し、データベースにCloud Spanner、インフラにはGoogle Kubernetes Engine、ストレージはGoogle Cloud Storage、ログ回りやKPIを保存するCloud Logging, Google BigQuery、他にも認証や通知にFirebaseなど、使っていないサービスを伝えたほうが早いくらいGCPをフル活用しています。

━━なぜそのような技術構成を?
津田 データベースのお話しすると、去年の9月末あたりはCloud SQLでMySQLを使っていました。しかし、今後『TIPSTAR』をスケールしていくときに少しでも運用面をラクにしたいということや、大量のアクセスを負荷分散する必要があったことなど、色々な課題がありました。中でも一番の懸念は、アクセス急増時に伴う対応が多くなることでした。。MySQLは一気にアクセス数が増えるとメンテナンスを入れて、バックアップをして…というように、基本的に自分たちで対応しないといけないことが多いですが、データベースのインフラ周りはGCP側がマネージドしてくれます。また、Cloud Spannerの管理画面から容易にノードの追加が可能で、パフォーマンス向上が望めます。
━━Cloud Spannerの優れている点とは何ですか?
津田 Cloud Spannerだとある程度、インフラ周りなどの大変な部分をGoogle側で対応してくれるんです。デメリットとしては、Spannerの概念を理解したテーブル、インデックス、クエリ設計をしないと、パフォーマンスを最大限引き出せなかったり、大きな負荷をあたえてしまうのと、MySQLなどの他のデータベースと比べると料金がちょっと高めなんですよね。個人的には、運用面で人的リソースなどを考慮すると、実はSpannerのほうがコスパはいいと感じています。
川又 そうですね。また『TIPSTAR』はスケーラビリティの高いサービスなので、将来的なグローバル展開も踏まえると、今の時期からSpannerを導入しておくのも悪くないんじゃないかなという結論になりました。『モンスターストライク』(以下モンスト)を通じて、グローバルでの運用は大変だということがこれまでの経験から分かっていたので、最初から運用しやすい技術を導入しようという思いはありました。

━━そういう背景があったんですね。ちなみに『TIPSTAR』ではGCPのみを使用しているんですか?
川又 今回のところでいうとマネジメントのGKEを利用したいというのが大きかったのでGCPを使っていますが、ライブ動画を配信するのに使いやすいのはAWSです。GCPとAWSで完結するかというとそうでもなくて、『TIPSTAR』を作る上でどういったプロダクトが適しているかを考えながら、利用できるサービスがあれば都度導入するようにしています。
━━パート最適で使い分けされているんですね。サーバ開発についての技術的チャレンジについてはいかがですか?
津田 先ほどお話したSpannerを取り入れたことは大きな出来事ではありましたね。
川又 開発中盤でのMySQLからSpannerへの移行は、かなり大規模な改修になりますが、クリーンアーキテクチャーを導入することで、データベースに接続しているレイヤーだけの修正で済み、割と短い期間で全部置き換えることができました。今回新しいアーキテクチャーを採用してみて、いい結果が得られたかなと。
津田 そうですね。あとは、レース結果をスピーディーに返す仕組みもチャレンジングでした。ユーザーが購入した車券を一度データベースに溜め込み、レース結果がわかり次第すぐに返さないといけないのですが、たくさんの車券を並列に分散させながら対応しないとサーバがパンクしてしまって、データベースもリミットを超えてエラーになってしまう。データベースにもインフラにも負担を掛けずに上手く分散させて、全ユーザーに購入した車券の結果を返していく仕組みづくりは苦労しました。
━━確かに、色々なユーザーが色々なパターンで車券を購入するわけですもんね。

津田 Cloud Pub/SubとGoogle Cloud Functionsを使って、常に今すぐ反映しなければいけないレースの車券がどれくらい溜まっているのかを検知して、車券の結果を反映するシステム返して順次車券を反映していくという「チケットアップデーター」という器用な分散システムを優秀なチームメンバーが設計、実装してくれました。
川又 レースというのは当然リアルタイムなので、色んなことが起きるんですね。雨や雪などの天候で中止になることもありますし、全員落車してしまったとか、落車したことで結果が複雑になることも。
津田 リリース後すぐのタイミングで、競輪場のシステムエラーで1レースだけ中止になったことがあったのですが、チケットアップデーターが作動して早いタイミングで購入した車券の払い戻し処理ができていました。またPub/Subをトリガーに使用していることもあり、何か問題が起きたとしてもが自動でリトライされる構成になっています。ユーザーから見えない部分ではありますが、こういう技術的な工夫は結構ありますね。
川又 車券販売周りのシステムは正確性もそうですが、スピード感も重要です。レース結果が確定したあとに、30~40分してからレース結果を各ユーザーの車券に反映するのでは遅い。さらに『TIPSTAR』には競合他社にはない無料で楽しめるチケットがあります。有料・無料の車券に関係なく同じロジックで判定しているので、件数としては非常に多いと思うのですが、それをスムーズにさばけているのは大きな自信になったかなと思います。
リアルとゲームを融合させた新しい世界観を、システムの力で作り上げた

━━なるほど。
川又 一番の技術的チャレンジは、競輪というコンテンツ自体を“新しいエンターテインメント”に変えていくために、Webの技術やサーバの技術を使ったというところでしょうか。ゲームならゲームの世界をユーザーに提供し、その中であれば自分たちでコントロールすることができます。しかし『TIPSTAR』は競輪という外部領域にあるコンテンツをプロダクトに取り込み、ゲーム性を盛り込んで“新しいエンターテインメント”としてのサイクルを創り出すという難しさがありました。例えばレースを開催するとか、レースの開始時間を決めるとか、僕らではアンコントローラブルです。その要素を一つのサービスとして『TIPSTAR』の世界観に落とすために、結構工夫をしていて、そのあたりは技術的なチャレンジだと思います。
━━具体的には?
川又 のっかりベットや、レース状況とタレントの映像を上手く融合させた映像配信などですね。リアルなレースとサービスとしての世界観を融合させて楽しんでもらうサイクルを技術的に解決していくというところですね。
━━リアルとゲームの融合というコンセプトを実現しているところもですし、Webアプリの『TIPSTAR』の操作性や画面遷移、動画のクオリティもネイティブアプリと遜色のないところに驚きました。
川又 情報を閲覧したり、何かを購入したりするためのサービスUIとしてはコストをかけすぎている部分はあると思っています。しかし、ミクシィが提供するエンターテインメントとなると、「これくらいは必要だよね」というレベルに持っていくのは大変なことですが、唯一無二のサービスを作り上げる手応えにもつながっているかと思います。
津田 個人的にすごいなと思うのは、『TIPSTAR』には『モンスト』をはじめ、ミクシィが提供してきたゲームやサービスの知見が、あらゆるところで活かされているところです。ライブストリーミングだけでなく、ミッションのテーブル設計やガチャなど、ミクシィが今まで出してきたゲームの知見が上手く活かされている設計になっていると思います。
━━今後のサービスの展開が楽しみですね。最後に、今後チャレンジしたいことや、みなさんがどのような未来を実現したいのかについて教えてください。
原 ネイティブアプリのほうがリッチになるのは確定しているので、WebはWebの特性を活かした展開ができればと思っています。URLを叩けばすぐ開ける手軽さとか、面を増やす位置づけに将来的になれば。若干プロモーションも兼ねるように、アプリやLPに流して興味を持ってくれる人をたくさん増やせるようにしたいですね。まだ今はないのですが、PCユーザーにも絞って、PCでも使えるように将来的には動く予定です。
川又 『TIPSTAR』はこれからも進化を遂げていきます。競輪が公営競技としての見え方だけでなく、エンタメとしてもっと気軽に楽しめる世界を作ることができればと思っています。

プログラミング教育事業、フリーランス、ベンチャー企業を経て2019年にミクシィに中途入社。スマートヘルスのサーバーサイド開発を担当したのち、TIPSTARのサーバーサイド開発とプロジェクトリードに従事。釣りが好きなのでコミュニティ界隈ではフィッシュと呼ばれている。
ソフトウェア開発企業に新卒で入社。組み込み・Webサービス・業務ソフトウェアなど様々な開発に従事。
その後、世界規模のスマートフォンゲームであるモンスターストライクの開発に携わりたくサーバーサイドエンジニアとしてミクシィへ中途入社。国内・国外のモンスターストライクの開発を経て、現在はTIPSTARの開発を行なっている。
複数のスタートアップ企業にてプロジェクトの立ち上げやその開発に従事したのち、2019年9月にミクシィに入社。主に『TIPSTAR』のWebフロントエンド開発に従事。好きな言語はTypeScriptで好きな食べ物は寿司。好きな言葉は「好きこそものの上手なれ」。その言葉を体現スべく寿司が握れるようになりたい。






