デザイン制作からプレゼンまで。実践ワーク中心の新卒研修に参加してみた ~デザイナー編(前編)

ミクシィでは、新卒入社者を対象に入社式から配属まで約1ヶ月間さまざまな研修を実施しています。今回、ご紹介するのは「デザイナー研修」。具体的にどのような研修が行われているのか?を前編・後編に渡って解説。デザイン本部のメンバーを講師に、クリエイティブ領域における計8本の専門の講義を実施。本記事では、「要件整理」「KV制作(キーヴィジュアル)」「Web制作」について、その内容をお伝えしていきます。
デザイナー研修の概要
デザイナー向けの研修は、全11日間にわたって実施。座学中心の研修から、実際の制作に重きを置いた研修までさまざま。現場配属後のスピーディな立ち上がりを目指して、必要な基礎知識・スキルを学んでいきました。
▼研修スケジュール
4月14日 (木) 10:30~18:30 KV制作研修1
4月15日 (金) 10:30~18:30 KV制作研修2
4月18日 (月) 11:00~18:30 動画制作(企画)研修
4月19日 (火) 10:30~18:30 動画制作(編集)研修
4月20日 (水) 10:30~18:30 動画制作(編集)研修2
4月21日 (木) 10:30~18:30 動画制作(CG)研修
4月22日 (金) 10:30~18:30 動画制作(CG)研修2
4月25日 (月) 10:30~18:30 サウンド研修
4月26日 (火) 10:30~18:30 Web制作研修
4月27日 (水) 10:30~17:00 Web制作研修2
研修前マインドセット ~デザイン本部本部長より
デザイナー研修開始にあたって、デザイン本部本部長 横山より「これからずっと学び続けるためのウォーミングアップ」の話がありました。
「陥りやすいアンチパターン」「キャリアを積んでいくロール」「できる人と、もっとできる人の差」など、デザイナーとしての第一歩を踏み出す新入社員にとって大切な内容。

最後に、横山から「喜んでくれる人を1人ずつ広げる」との言葉で締め、いよいよ研修のスタートです。
「要件整理研修」~UXデザインに求められる思考・視点

(プロダクトデザイン室 藤崎)
【1】座学
プロダクト推進チームの藤崎が、「サービスプロダクト開発におけるデザイン」の思考・視点を掘り下げ、「要件整理」について説明していきました。
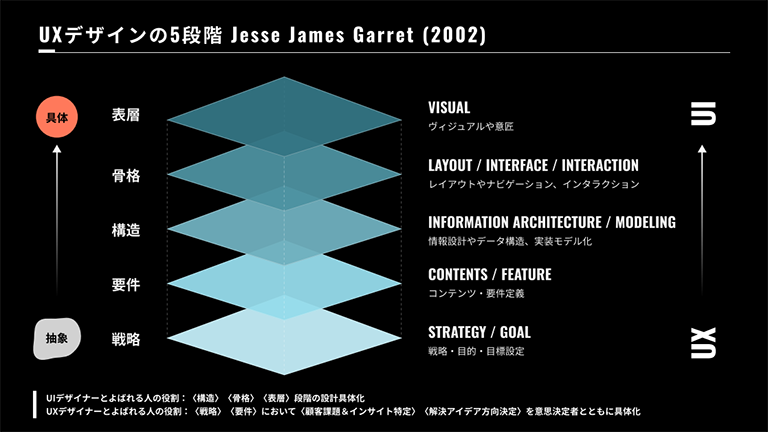
つまり、デザイナーの役割は、抽象的要求を具体化することに責任を持つことだと言い換えられます。意思決定者と共に、戦略・要件整理のフェーズにおいて顧客の課題を探り、インサイトを特定。そこから、解決に向けたアイデアの方向性を決定し、具体化していく仕事という話がありました。

一つは、先ほど話にもでてきた「抽象と具体」。抽象とは、一般的な概念で捉えられるもので、全ての人が見えているわけではありません。一方、具体は人間の感覚で捉えられるもので、見えたり、読めたり、触れたりできます。もう一つは、「主観と客観」です。主観とは、個人の主張であり、サンプル数=1。非常に狭い世界ともいえます。一方で、客観とは、主観から離れて観ること。現象・事象・ありのままであり、サンプル数=N。広い世界と言えるでしょう。
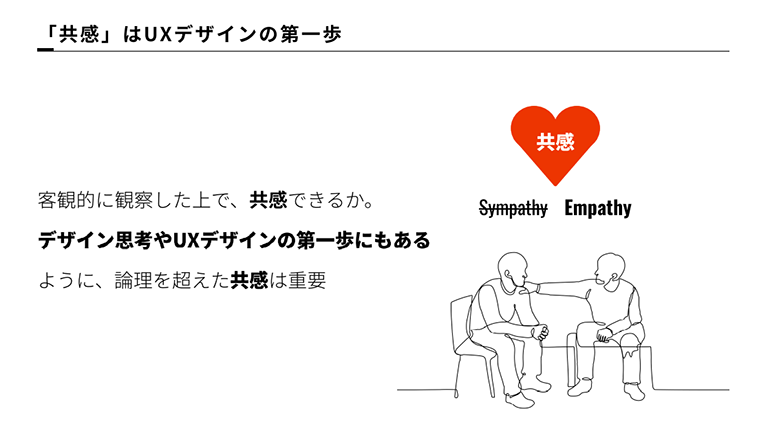
客観的に観察した上で「共感」できるか―。
UXデザインに必要なスキルは、「主観を捨て客観し、物事を相対化するスキル」「人間に共感するための観察力」「抽象的モヤモヤを具体化するスキル」であることを学びました。

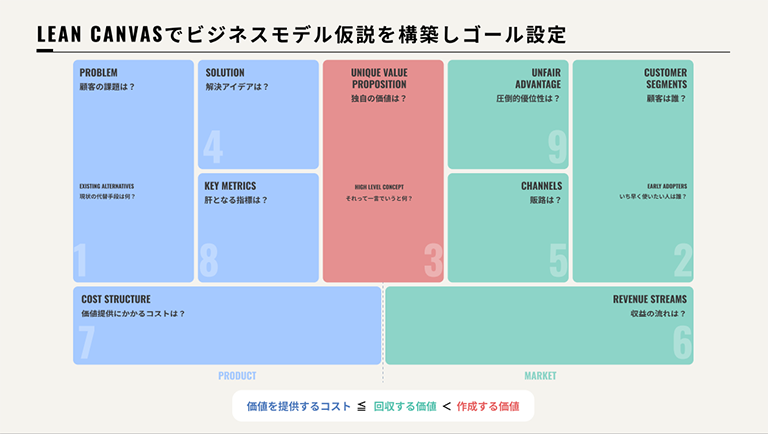
最後に抽象的な要望・欲望を具体化し、利用者にとっての価値を作るための戦略・要件整理について説明。具体的なフレームワークを紹介し、より理解を深めてもらいます。
このように具体的に現状を把握し未来の姿を描き、チームメンバーと共有しきることがとても重要。最後までブレずにゴールを目指せます。

藤崎からは、すぐに役立つテクニック的なことではなく「思考・視点」の話が中心となりました。ですが、考え抜いて、言語化し、整理し、他人と共有するためには欠かせないスキル。いろいろな経験を経た後、その重要性に気づくメンバーも多いのではないでしょうか。
【2】ワーク・発表

(プロダクトデザイン室 太田)
座学が終わった後は、ワーク。「新卒の応募をふやすには?」という架空の課題設定に対して、要件に合うサービスを考えていきます。座学でも話があった「Lean Canvas」を使って、顧客の課題は?顧客は誰?解決アイデアは?独自の価値は?…といった項目を埋めていきます。


最後は、「Lean Canvas」をベースにそれぞれの考えを発表して、「要件整理」の研修は終わりとなりました。

「KV制作研修」 ~イメージを提案して、仲間と「議論」する
【1】座学
最初に「KV制作」の上で大事にしたい考え方について、國分より話がありました。

(動画クリエイティブ室 國分 )
【2】ワーク・発表
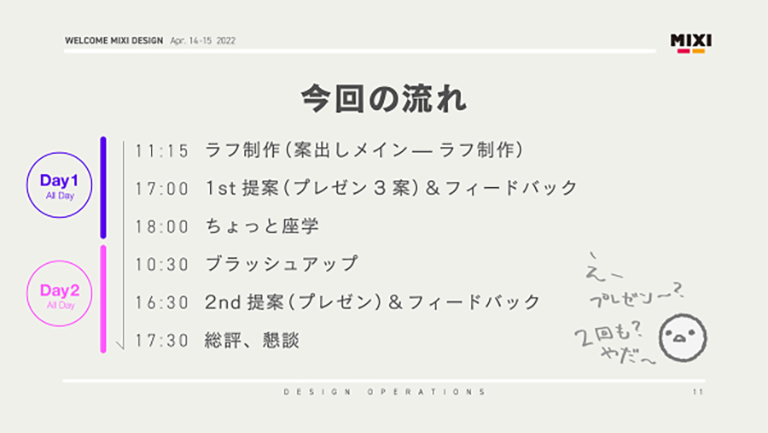
とりあえずやってみよう!ということで、今回の課題に対して、仮想キャンペーンのビジュアルを提案してもらうことに。2日間の「KV制作」研修は、以下の流れで進んでいきました。

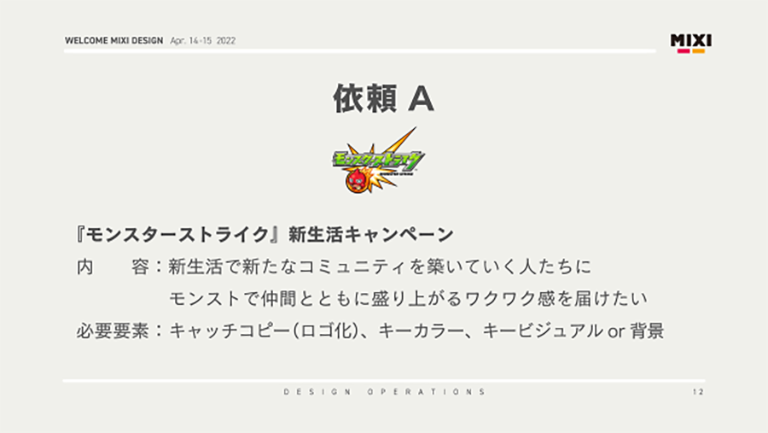
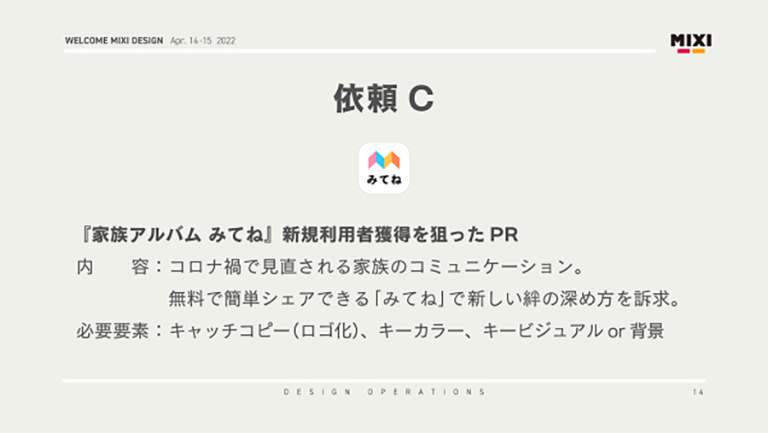
課題は3つ。自身が取り組みやすい1つを選んで、3つのラフ案を制作していきます。
このビジュアルが正解というものはなく、作業自体にもルールはありません。1日半程度の時間をかけて、自分なりにデザイン案作りを楽しむ。そして、みんなのアイデアを楽しむことが研修の目的です。



ラフ案を制作した後は発表。どのような意図で、どのようなビジュアル案を作ったのか、一人ずつプレゼンテーションしていきました。合わせて、國分より「プレゼンの場で大事にしたいこと」について話がありました。


また、「これは違う」という意見もとても貴重です。否定されたと凹むのではなく、企画の方向性と自分がやっていることのズレがあるのだと分かるし、そこからどう修正していけばいいのか理解できるからです。充分なコミュニケーションを取りながら、自分の個性が光る提案をしていけるよう目指して欲しいと思います。
これからたくさんのデザイン制作を手がけ、さまざまな部門のメンバーにプレゼンする場面が増えていく中で、“上手く行かないな…”と感じたときに、思い出す言葉になるのではないでしょうか。2回のプレゼンを経て、「KV制作研修」は終了となりました。
「Web制作研修」~Webデザイナーとはどんな仕事か?
【1】座学
・デザイン本部所属のWebデザイナーについて

(プロダクトデザイン室 平出)
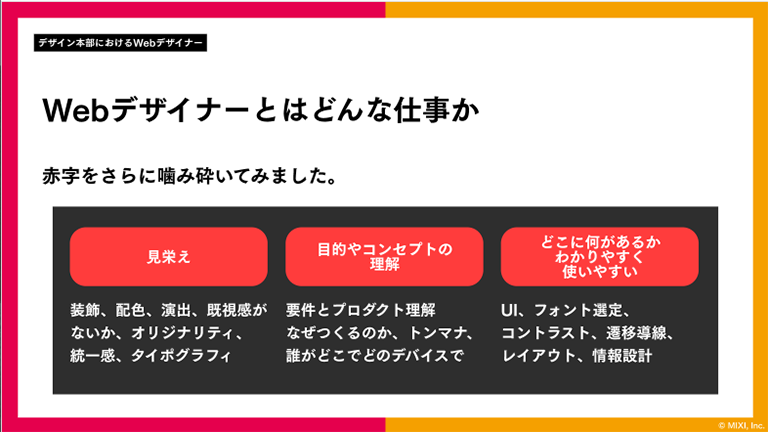
まずは、プロダクトデザイン室の平出が「デザイン本部所属のWebデザイナー」について解説。「Webデザイナーとはどんな仕事か?」「Webデザイナーの案件への関わり方」「Webデザインで大事なこと」などについて話がありました。
案件への関わり方としては、周年やコラボ企画などプロダクトの魅力を最大化させる役割を担っています。仕事を進める上では、デザイン前後の工程を担当する方々、たとえばWebディレクターやフロントエンドエンジニアとのコミュニケーションを取りながら、丁寧に進行することが大事になってきます。

Webデザイナーとして求められる役割や考え方に加え、「+α」についても話がありました。これは、デザインの前後の工程にも積極的にチャレンジしてみよう、という提案。例えば、Webディレクターが担う仕様書の作成やマーケティングの勉強もしてみる。そうすると、できることが増え、視野が広がり、別職種の方とのコミュニケーションもスムーズになる。デザイナーに「+α」の知識やスキルを持つことによって、“すごいデザイナー”を目指してほしいとの話がありました。

・Web基礎知識について

(プロダクトデザイン室 井上)
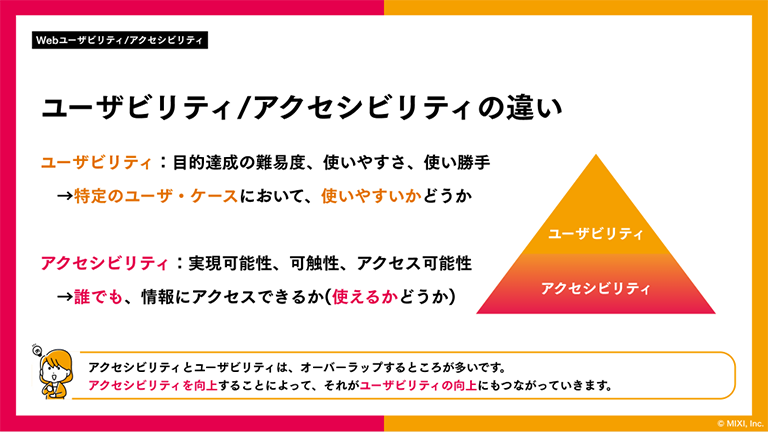
次に、プロダクトデザイン室の井上が「Web基礎知識」について解説。「Webのキホン」「Web UIの種類と用語説明」「Webレイアウト」「Webユーザビリティ/アクセシビリティの違い」「Webサイトの評価」について、細かく説明していきました。
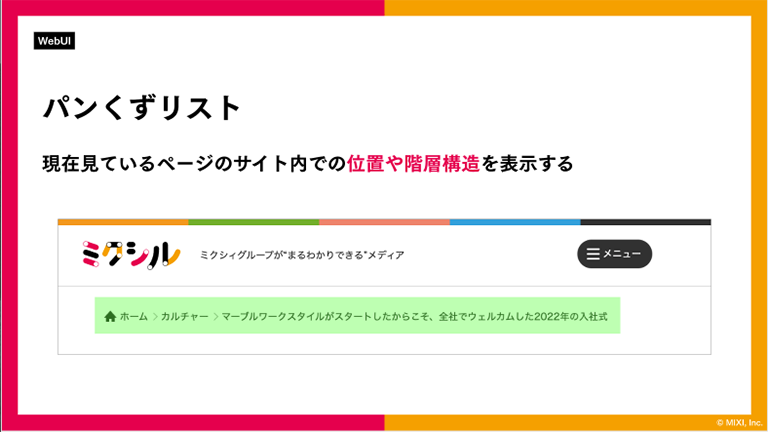
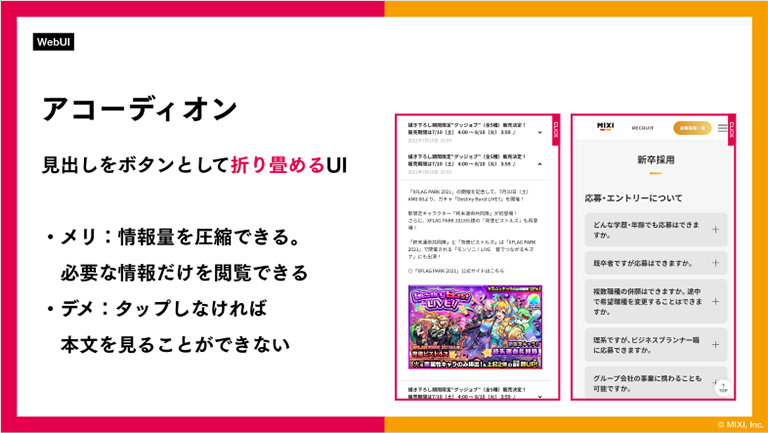
Webページの骨格を定義するための「ワイヤーフレーム」、販売促進を目的とした「ランディングページ」といったWeb制作の現場で使われている基本用語の説明、それからサイト内で位置や階層構造を表示する「パンくずリスト」、見出しをボタンとして折り畳める「アコーディオン」などWeb UIの種類と各用語の説明がありました。


さらに、「Webレイアウト」では、レスポンシブWebデザインやSP特化のWebデザインを紹介。実例を見ながら理解を深めていきます。「Webユーザビリティ/アクセシビリティの違い」では、それぞれの意味の違いを把握。「Webサイトの評価」では、Webの使いやすさや利用体験の改善のための「評価指標」について話がありました。


・Web技術について

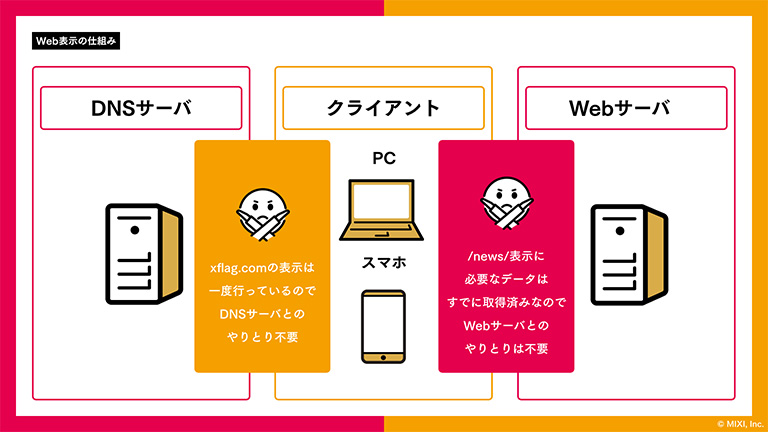
座学の最後は、プロダクトデザイン室の福島より「Web技術」について解説。今回は、「フロントエンドエンジニアがデザインをどういう視点で捉えているのか」の観点から説明していきました。具体的な内容は、「Webの表示の仕組み」「OSとブラウザの種類」「Webでできること・できないこと」「Webで使われている言語」「Webで使われている画像の種類」といった項目で進めていきます。




【2】ワーク・発表
座学の後は、実践。「UI・UXトレース」として、他社の新卒採用サイトをトレース・分析し、発表するワークに取り組みました。
「UI・UXトレース」とは、その名の通り“良いな”と思うWebサイトやアプリのUI・UXをトレースし、分析していく作業です。ただし、今回のワークでは、デザインの考察やデザイン技術を理解するだけでなく、「サイトコンセプト」まで考えることを重視。「UX考察の特徴を一言で」を盛り込んだ形で、それぞれの制作をプレゼンしていきました。


まとめ
デザイナーという専門職なだけに、研修内容も深い知識が問われるものばかりなのでは?と思われましたが、まずは「デザイナーの基礎」から丁寧に解説。それぞれ得意/不得意があると理解した上で、基礎知識から学べるようなカリキュラムになっていました。新卒入社者のメンバーも、実践を交えた充実の研修を受けることで、現場でも安心したスタートがきれるのではないでしょうか。
本記事でご紹介していない「動画制作(企画)」「動画制作(編集)」「動画制作(CG)」「サウンド研修」に関しては、後編で解説していきます。こちらもぜひご覧ください。






