視覚も聴覚も。ユーザー体験全体が学べる新卒研修~デザイナー編(後編)

ミクシィでは、新卒入社者を対象に入社式から配属まで約1ヶ月間さまざまな研修を実施しています。今回、ご紹介するのは「デザイナー研修」。具体的にどのような研修が行われているのか?を前編・後編に渡って解説。デザイン本部のメンバーを講師に、クリエイティブ領域における様々な講義を実施。後編の本記事では「動画制作(企画・編集・CG)研修」「サウンド研修」について、詳しくお伝えしていきます。
デザイナー研修の概要
デザイナー向けの研修は、全11日間にわたって実施。座学中心の研修から、実際の制作に重きを置いた研修までさまざま。現場配属後のスピーディな立ち上がりを目指して、必要な基礎知識・スキルを学んでいきました。
▼研修スケジュール
4月14日 (木) 10:30~18:30 KV制作研修1
4月15日 (金) 10:30~18:30 KV制作研修2
4月18日 (月) 11:00~18:30 動画制作(企画)研修
4月19日 (火) 10:30~18:30 動画制作(編集)研修
4月20日 (水) 10:30~18:30 動画制作(編集)研修2
4月21日 (木) 10:30~18:30 動画制作(CG)研修
4月22日 (金) 10:30~18:30 動画制作(CG)研修2
4月25日 (月) 10:30~18:30 サウンド研修
4月26日 (火) 10:30~18:30 Web制作研修
4月27日 (水) 10:30~17:00 Web制作研修2
「動画制作(企画)研修」~まずは動画を制作する狙いを設定
【1】座学

(映像ディレクター 鈴木)

(映像ディレクター 大山)
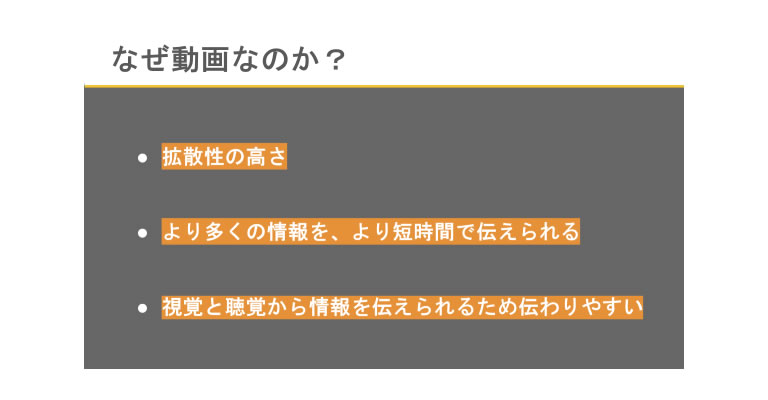
映像ディレクターの大山と映像制作/ディレクションを担当する鈴木が「動画の基礎」「なぜ動画なのか?」「動画企画の作り方」について、レクチャーしていきます。近年は動画の需要が高まってきていますが、その理由について鈴木が解説しました。

1つ目の「拡散性の高さ」について説明すると、多くの情報を含むことができる動画は、静止画に比べるとSNSでの拡散もされやすい。特に知り合いが拡散する動画は、テキストや静止画コンテンツよりもシェアされやすいという調査結果もあります。
2つ目・3つ目の「より多くの情報を、より短時間で伝えられる」「情報が伝わりやすい」については、1分間の動画にはWebサイト3600ページ分の情報量がつまっているとも言われています。しかも、「動きで目をひく」「感情でつながる」など、視覚的・聴覚的に伝わるため、記憶として残りやすい特徴があります。
動画についての基礎を学んだ後は、本題である「動画企画の作り方」について。必ず押さえておきたい5つの項目を一つずつ紹介していきました。
1.目的…「サービスの認知度をあげる」「キャンペーンを知ってもらう」など、動画を制作する狙いを具体的に設定していきます。
2.背景…今までどういった施策を行なってきたのか整理することで、次の施策として何を重視すればよいか分かりやすくなります。
3.ターゲット…どの客層にメッセージを届けたいのか設定。中でも「年齢」「性別」は動画の方向性を絞り込む重要な要素です。
4.用途…Instagramなのか、YouTubeなのか…制作した動画をどの媒体に掲載するか決めていきます。媒体によって、動画の尺や編集方法が変わってきます。
5.雰囲気…美味しそう、楽しそうなど、ターゲットに“共感”してもらえる要素を意識し、動画の演出に反映していきます。
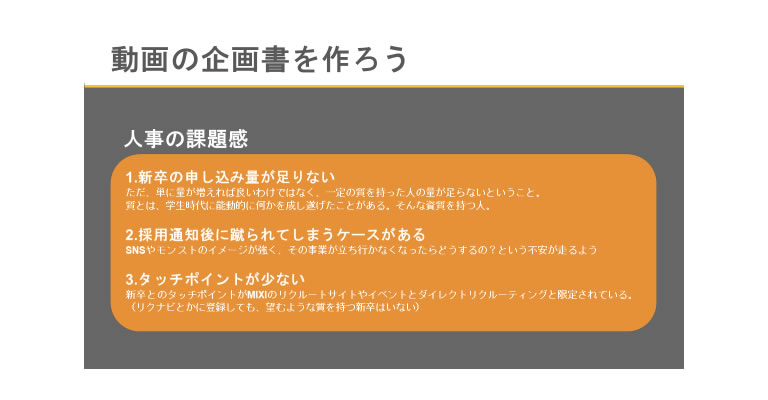
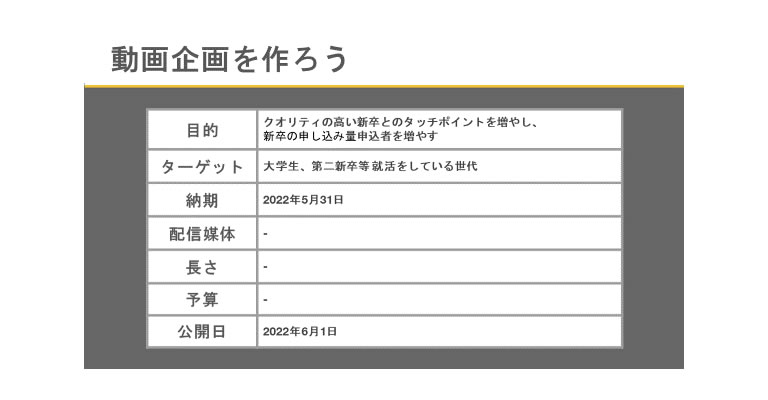
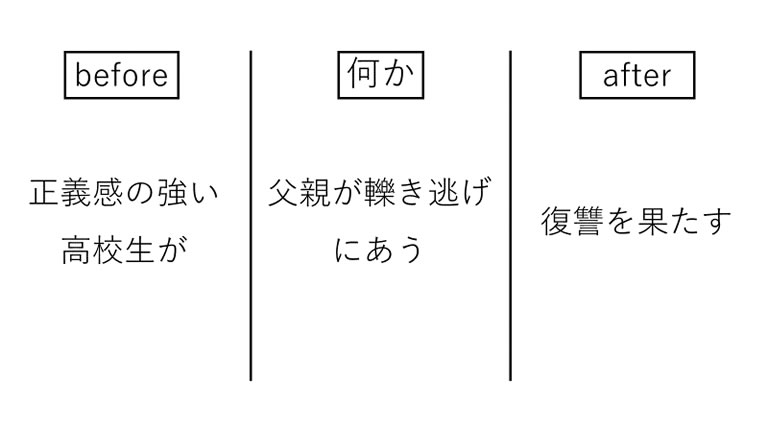
以下は、企画書の構成例です。企画書の形に正解はありませんが、まずはフォーマットを使って制作していくと、抜け漏れのないものが作成できます。

【2】ワーク・発表
次に、メンバーそれぞれが企画書を作成するワークに取り組みます。人事部からの“新卒採用において、求める人材からの応募を増やしたい”という依頼に対して、「動画の企画書」を制作することに。まずは、課題点やターゲットを整理し、動画のコンセプトを考え、テキストと絵コンテを使って動画の構成を作成。最後にそれぞれの企画書を発表し、研修は終わりとなりました。


「動画制作(編集)研修」~素材を取捨選択し、ストーリーを考える
【1】座学

CGデザイングループエディターチームにてリーダーを務める野上より、動画編集ソフト『Premiere Pro』の使い方を解説。ここではレクチャーだけでなく、各メンバーもソフトを立ち上げて実際に手を動かしながら、基本的な使い方を学んでいきます。


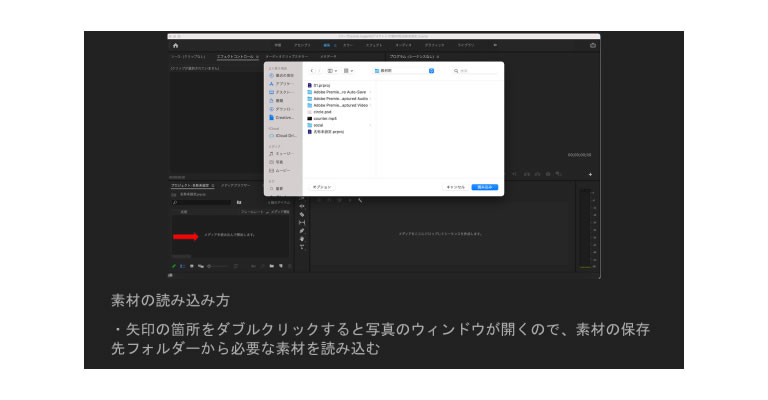
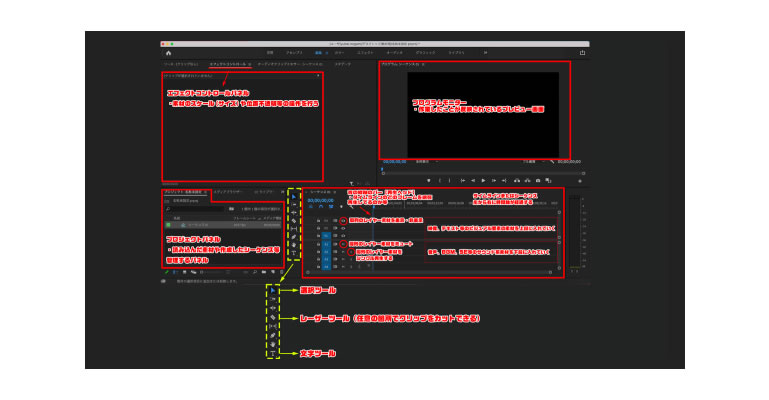
「矢印のアイコンからメニューを出してシーケンスを作成してください」「写真のウィンドウを開いて素材の保存先フォルダ―から必要な素材を読み込みましょう」など、工程ごとに細かな説明を受けながら「5カウント制作」にもチャレンジ。そして、以下の動画が完成しました!
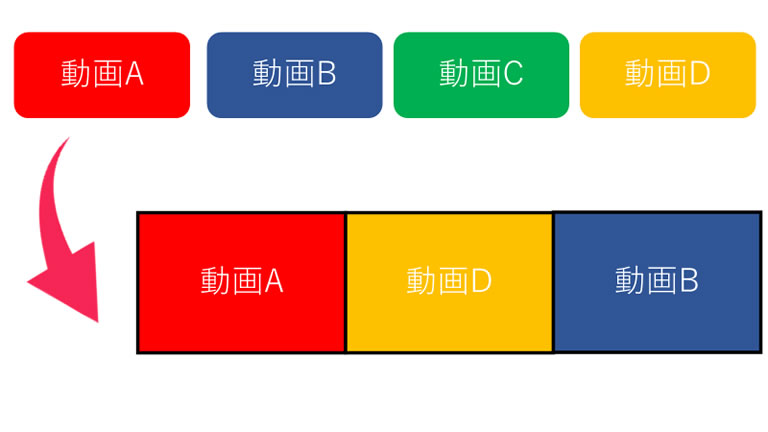
次に「動画編集の構成」について、クリエイティブ室の菅野が解説。つながりのない画像や映像を無意識に関連付けてしまう「クレショフ効果」の話から、構成の重要性が伝えられました。


【2】ワーク・発表

ワークでは、30秒~90秒の新卒採用動画を制作することに。まずは、ふせんを使って構成を固め、一度、発表。その後、自身で撮影をして素材収集し、使い方を学んだ動画編集ソフト『Premiere Pro』で、作業をしていきました。
「動画制作(CG)研修」~前後の工程を把握して、方法や手段を考える
【1】座学

(CGデザイングループ 守本)

(CGデザイングループ 原)
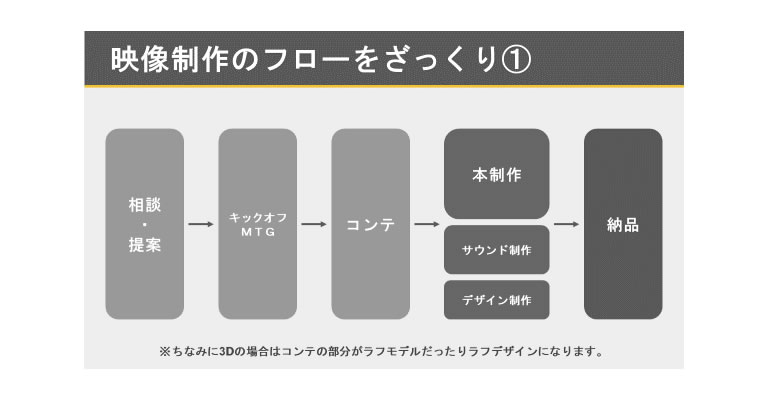
CGデザイングループマネージャーの原と守本より「CG映像チームの役割」「CG映像の基礎知識」などについて解説。CG映像チームが手がけているのは、2D、3D問わずCGを駆使した映像制作。After Effects、Live2D、3DCGなどで、PVや動画広告など短尺の映像制作を行ないます。その後、映像制作のフローについても説明がありました。


【2】ワーク・発表
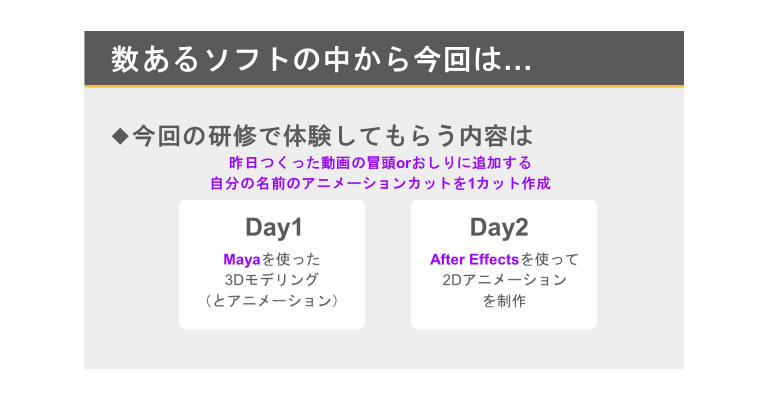
座学の後は、ワーク・発表。今回の研修では、2つの制作にチャレンジしていきました。

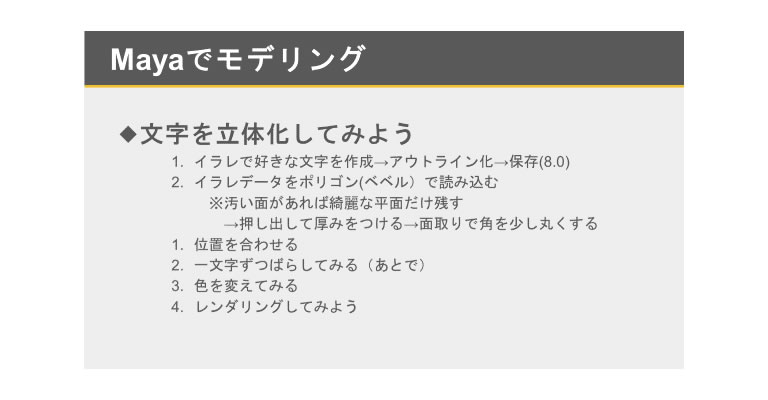
【ワーク1】Mayaを使った3Dモデリング
3Dソフトでできることを簡単に説明し、ワークに取り組みます。いろんなモデリングの仕方がありますが、今回はIllustratorのパスを使って立体化。それがフレームインしてくるアニメーションを制作しました。


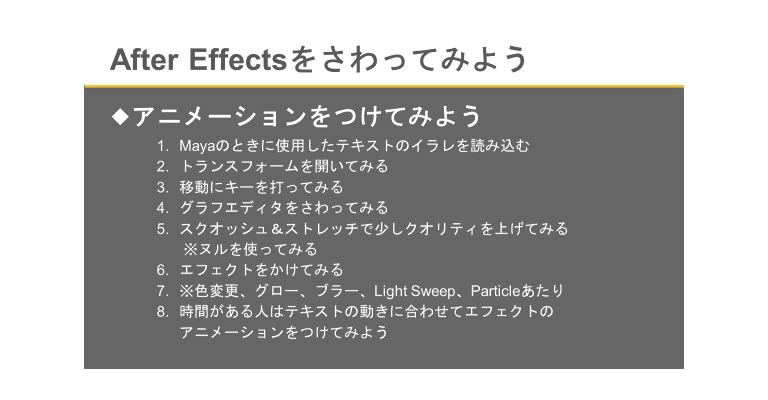
【ワーク2】After Effectsを使った2Dアニメーション
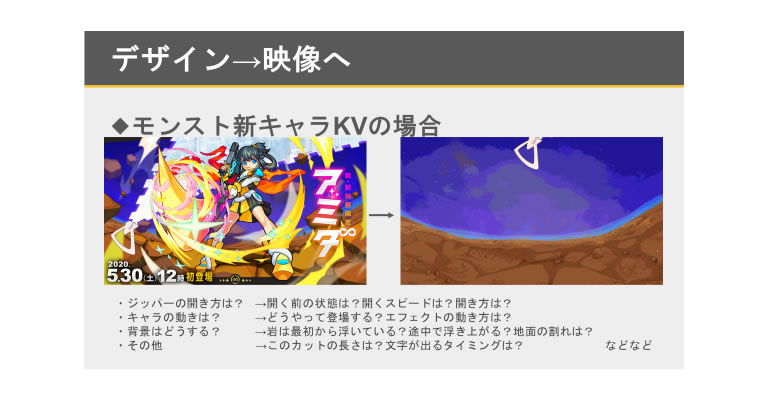
2つ目のワークは、After Effectsを使った2Dアニメーションの制作です。After Effectsでは、イラスト素材や実写、3Dで作成した素材などを読み込み、ソフト上で合成したり、加工したり、アニメーションをつけたりしつつ映像化することが可能です。具体的な手順を教わりながら、ワークにチャレンジしました。
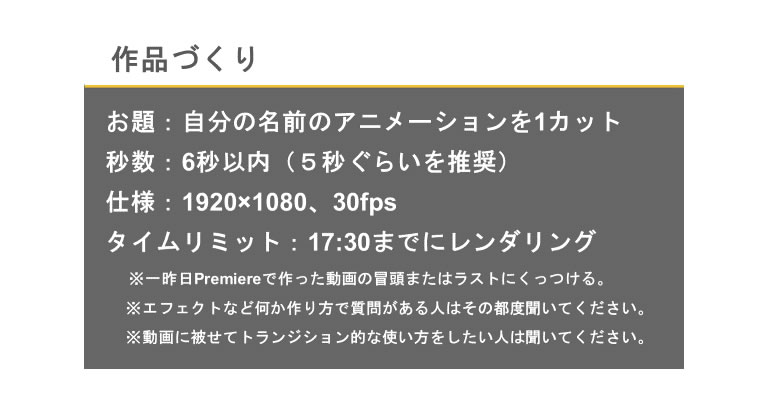
「自分の名前のアニメーションを1カット」というお題が与えられ、実際に制作。最後に、各メンバーが「めざした表現/狙った表現」「こだわったポイント」「苦労した点」などについて説明しながら、制作物の発表を行ないました。



「サウンド研修」~音のデザインも、課題の解決や意図に基づいて作られる
【1】座学

(動画クリエイティブ室 谷)
動画クリエイティブ室の谷より、「サウンドデザインとは?」「サウンドデザイン概要」「なぜサウンドデザインが必要か?」「音の役目」について話がありました。

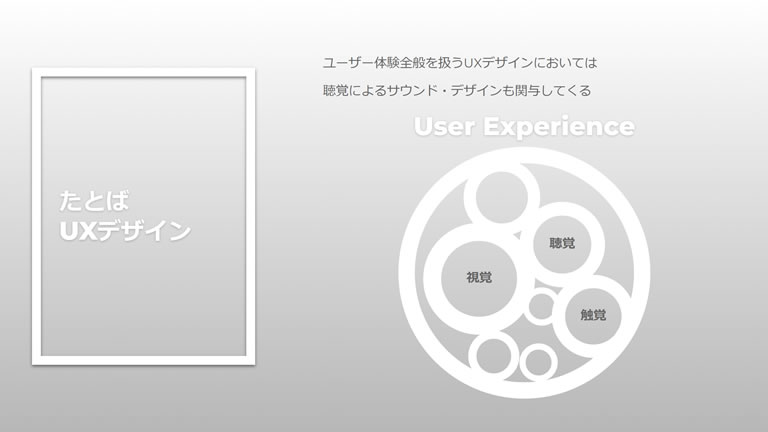
次に、「なぜサウンドデザインが必要か?」について。
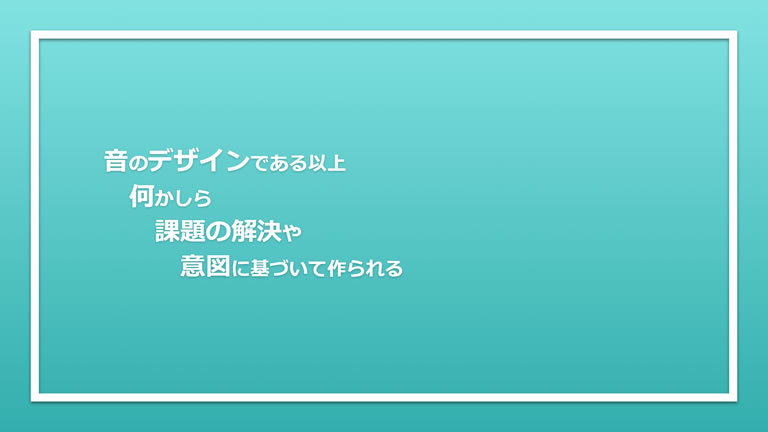
ゲームの世界における音の役割をいくつか紹介。たとえば、「ボタンを押したときに効果音が鳴る」は、ユーザーにボタンが押されたことを知らせたい、正しく操作が受け付けられたことを知らせたい、操作したときに心地よさを与えたい…など。他には「BGMで場面を演出する」は、ユーザーの感情に作用し、高揚感や感傷といった気持ちを際立たせる、現在の状況をユーザーに示唆する、次に起こりうる展開をユーザーに予兆させる…などの役割を持っています。つまり、サウンドデザインは、何かしら課題の解決や意図に基づいて作られているとの話がありました。

最後に、音の役割には、大きく3つの要素があることが説明されました。
【1】インフォメーションやアテンションの役目…ユーザーや視聴者に知らせる音。注意を引く音。(例:ボタン操作音、警告やエラーなどを知らせる音)
【2】感情に働きかける演出の役目…演出に合わせたBGMや効果音。(例:悲しいシーンでの悲しい音楽、バトルを盛り上げる音楽)
【3】空間や世界をカタチづくる役目…場面や場所に応じたBGMや効果音で、情景やシーンを装飾する。(例:戦場での銃撃戦の音や川のせせらぎ、小鳥の鳴き声などの情景音。遊園地にあるメリーゴーランドで流れる音楽)
サウンドデザインで大事なのは、ひとつひとつの音の役目や役割を考え、それらを時間軸でどう変化させていくかをちゃんと考えて設計していくことです。

【2】ワーク・発表

(動画クリエイティブ室 笠島)
動画クリエイティブ室 の笠島が、実際の音作りの手順、ツールの使い方などを解説。
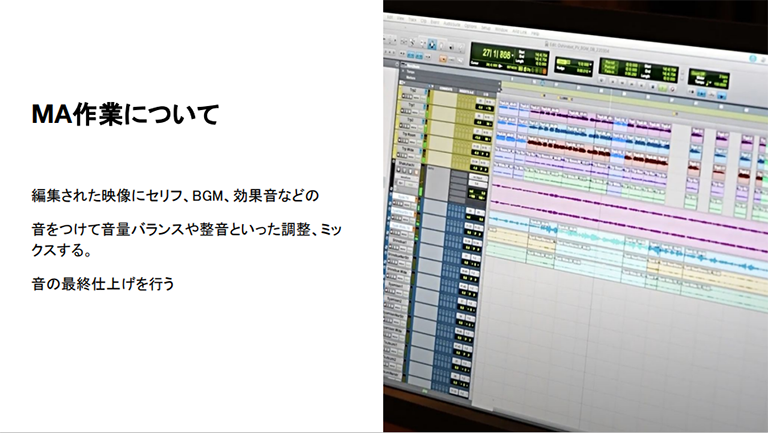
音作りのファーストステップは、構想・イメージを作るところから。2つの観点があって、1つは「Theme」。どういったコンテンツなのか?どんなビジュアルでどんな世界観で、それをどう表現するのか、です。もう1つは「Point」。ストロングポイントを見出し、何が最適かを考えていきます。それから、そのイメージを『Sketchi(テキスト)』に起こし、素材を探す。最後にMA(Multi Audio)作業を行い、完成へと進めていきます。

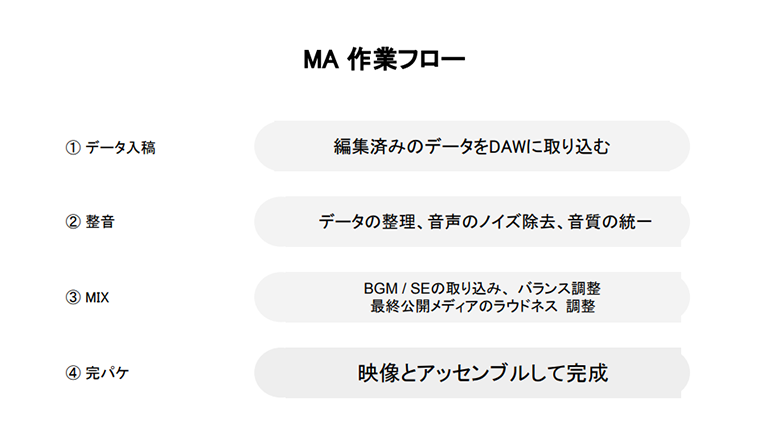
その後、実技に向けて、具体的なMA作業について解説。今回使うのは、動画編集ツール『Premiere Pro』、MA作業を行なうツール『Adobe Audition』を使用して実技を行います。最後は、各メンバーが制作したサウンドの発表会を行ない、研修は終了となりました。


受講者の声(日報から)
- 普段の業務を行いながら、新卒に向けての講義資料も作り、チームメンバーとのコミュニケーションも同時に進めていく先輩方に脱帽です。自分も講師側として活躍できるように研修内容を振り返り噛み砕きながら進んでいこうと思います。
- オーディオルームに行けることはないだろうなと思っていたので、見学できて良かったし楽しかったです。趣味で楽器を何かしら始めたいなと思っていて、昔やっていたエレクトーンをまたやろうかなとずっと考えていたのですが、すっかり気持ちがギター良いな…になってしまいました。
- 前にもUIトレースをやったことはあったが、完璧に作って終わり!って感じだったので今回のように余白や文字、画像など、それぞれwebを構成する「素材」と捉えて考察に重きを置くというのは大変勉強になりました。Day1でエンジニア視点でデザインを見る講義も受けたので数値的にデザインを捉えるという経験もできて考察の深みが増した気がする!
- この11日間、これほどデザインについて学べる機会があることが本当に幸せでしたし、常に全て全力で吸収しようとしていたので、デザイナーとして必要な思考が養われたのに加えて色々な分野に興味を持って深みにはまれたなと実感出来ているのが本当に嬉しいです。これまで学んできたことを生かして、今日からの配属先でも精一杯頑張ります!
- この研修でいよいよ最後となり、同期ともうあの場に行くことが無いと思うと寂しいです。このデザイナー研修を思い返すと学べたことが沢山あり、毎日新しい発見の連続でした!頂いた知識や考え方をベースに配属先でどんどん経験を積んで、強いデザイナーを目指したいと思います!研修に携わってくださった皆様、改めましてありがとうございました。
講師の声

座学パートでは相槌を打つなど真剣に聞いてくれていることが伝わってきました。
質問タイムでは全員がより具体的で鋭い質問を投げてくれました。一定、興味を持ってもらえたのかなと感じ、嬉しかったです。
ワークパートは、難易度高いかな?と思っていましたが、発表を聞いて驚きました。
完成度の高さとそのまとめ力に。ポテンシャルの高さに圧倒されました。
反省点としては時間配分と言葉選び。専門性が高いがゆえ、一定やむを得ないと思いつつ工夫できる点はまだまだあったなと。
研修に関しては「理解すること」より「気づくこと」のほうが大事だと思っていて、それぞれの得手不得手を伸ばすもよし補うもよしで、これから頑張っていただければと。前向きに。お疲れさまでした。ありがとうございました。
反省点としてはツールの使い方とか考え方の部分が地味に難しいところばかりになってしまったので、面白いところを掬い取って楽しい!という体験をしてもらう部分、基礎を知ってもらって今後のために役に立ててもらう部分 など、もう少しメリハリを付けられたら良かったな と思います。


課題製作中、参加者から「作品ができる過程を実技で学べたから曖昧だった部分『どうしたいか』が明確に固められ、眼から鱗でした」と、話が聞けました。
講師同士で日々の研修の連携ができて『何をどう制作するか』の道標として研修でレクチャーできたからと思います。→ その日その日で学んだ成果物や目的が共有できてよかったと思いました。
これは参加者だけでなく、講師陣も登壇時の不明点や、日々誰かの講習での改善点が共有できて対応いただけたり、それを対応できたことはよかった。 研修の濃度が上がったと思います。
これができたことは協力してくれた皆さんの助けがあったからと思います。
ありがとうございました。
まとめ
全11日間にわたって実施されたデザイナー研修が終了。基本的なデザイン用語から、仕事内容の話、デザインの考え方、そして実際に使っているツールの使い方まで、幅広い内容の講義とワークが行なわれました。中でも印象的だったのは、各研修にあった「制作物発表」の場面。それぞれのメンバーが企画意図や推しポイントをプレゼンし、それに対して講師やメンバーも自由に意見する。そして、そこから新たなアイデアが生まれていく…。コミュニケーションを大事にするミクシィらしさが感じられた研修だったように思います。
前編では、「要件整理」「KV制作」「Web制作」について解説しています。こちらもぜひご覧ください。






