【マネーフォワード×ミクシィ】事業横断組織のデザインプロセス デザインを本気で語ったら_#2

他の会社はどうやってデザイン組織を運営しているのだろう?どんなデザイナーの方が働いているのだろう…。そんなデザインに関する等身大の疑問をテーマに、マネーフォワードとミクシィが本気で語り合うデザインイベントを全3回で開催します。
3月に開催された第1回目のテーマは「デザイン組織」。「経営とデザイン」「カルチャー浸透」「メンバーとの関係構築」についてお話しいただきました。
※レポートはコチラ
第2回目の今回のテーマは、「事業横断組織のデザインプロセス」。登壇したのは、マネーフォワードのUIデザイナー池内氏と、ミクシィデザイン本部クリエイティブデザイングループの谷。マネーフォワードは家計簿アプリ『マネーフォワード ME』のUIデザイン改修について、ミクシィはサウンドクリエイションについて。今回も具体的な業務内容を例に挙げつつ、デザインプロセスについて対談しました。


ユーザーテストでナビゲーションの問題が浮上
━━早速ですが、まずマネーフォワード社の池内さん(以下、敬称略)からデザインプロセスにまつわる事例を紹介いただければと思います。
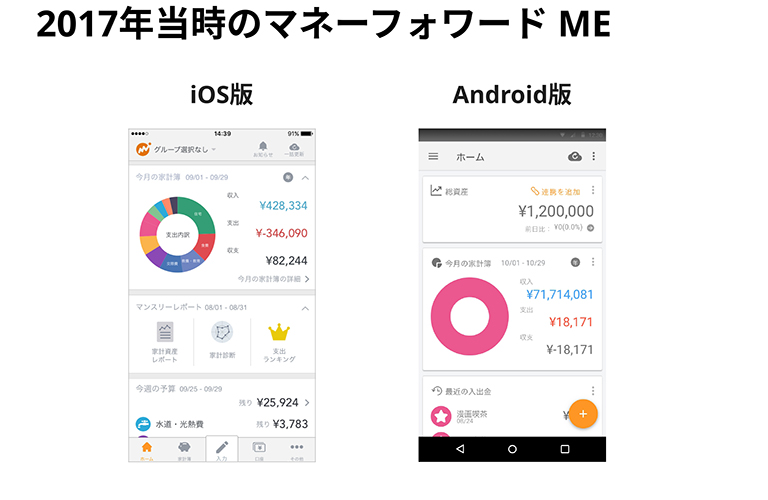
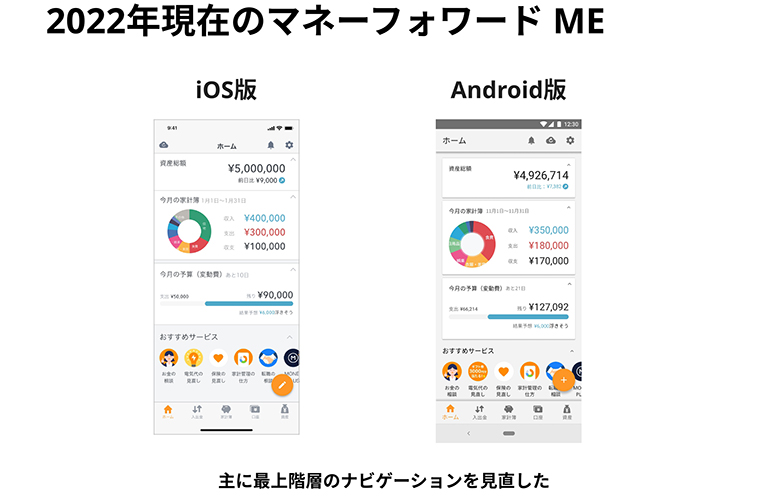
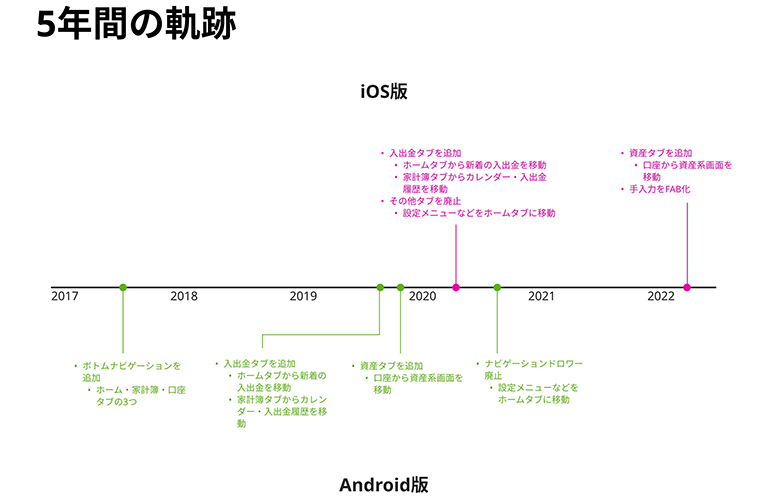
池内:私は2017年にUIデザイナーとして入社して以来、家計簿アプリ『マネーフォワード ME』に携わってきました。今回は『マネーフォワード ME』のナビゲーション改修の軌跡というテーマで話しをさせていただきます。まずアプリのナビゲーション改修の歴史から。iOS版とAndroid版で2017年当時と現在のものとで比較します。2017年から2022年にわたって部分的に改修を進めていきました。



━━なぜナビゲーション改修に至ったんでしょうか。
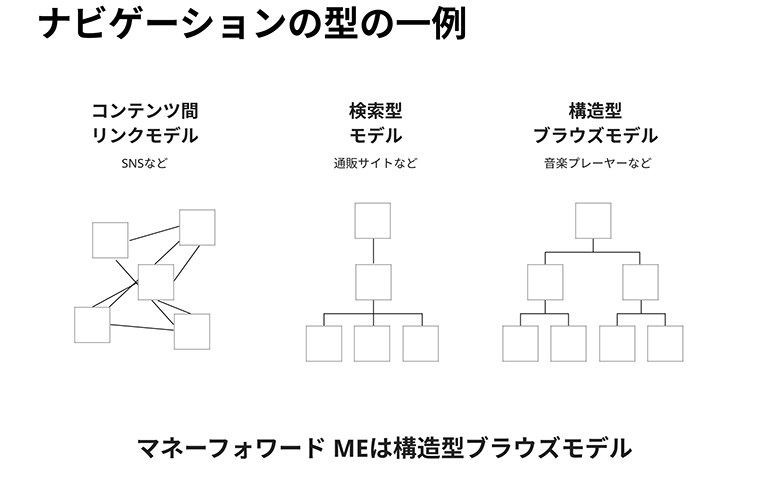
池内:私が入社した当時、遷移図を書き起こしてみたところ、迷路のように入り組んでいて、本当に使われているのか?と疑問に思うところもあったんです。そこで実際にユーザーテストしてみたところ、思った以上に問題があり、ナビゲーション改善に踏み切りました。ナビゲーションの型で、代表的なのは以下の3つです。

1つ目の「コンテンツ間リンクモデル」はSNSのように、例えばハッシュタグなどでコンテンツ間が相互リンクされているものです。2つ目の「検索型モデル」は、通販サイトのようにホーム画面で検索して、一覧のあとに各商品へとリンクされている形。3つ目の「構造型ブラウズモデル」は、例えば音楽プレーヤーのように、最初にプレイリストやアーティストなどを選んで、次はアルバムを選んでいくといったようなディレクトリ構造を指します。
━━『マネーフォワード ME』の構造は?
池内:「構造型ブラウズモデル」です。理想的なナビゲーション構造としては、分類と階層のバランスが取れた綺麗なピラミッド構造。ですが、2017年の『マネーフォワード ME』はいびつな形になっていました。というのも、このアプリは「収支を見たい」「資産の残高を見たい」など、ユーザーさんによって色々な目的地があったため、非常に複雑な構造になっていたからです。また、サブスクリプションモデルのため、ナビゲーションの改善をしても直接KPIに結び付きづらいところがあり、開発優先度が低くなって着手が後手に回ってしまっていました。
社内メンバーへの地道な働きかけが重要
━━開発優先度を上げるために、工夫されたことはありますか。
池内:粘り強い説得ですね。デザイナーの主観ではなく、ユーザーさんの声を集めて説得する。そうすると開発メンバーも薄々感じていることだったりするので説得しやすかったです。KPIに紐づかないという理由で放置していると、今後の開発体制が崩壊していくので、地道に説得を続けることは重要だと思います。
谷:例えば企画担当チームや営業チームなどに、自分たちのデザイン哲学といった社内啓発的な活動もされていますか?
池内:啓発というほどではありませんが、最近では“サービスの人格”を作っています。例えば『マネーフォワード ME』は、「ユーザーさんにこう思われたい」というような感じですね。チームで議論して作ったので、「こういう人格だから、こういうことはやらないよね」とか「こういう姿が理想だよね」といった、すり合わせは行なっていました。サービスの人格の件は、詳しくnoteに記事をアップしていますので、ご一読いただければ幸いです。
谷:なるほど。ありがとうございます。
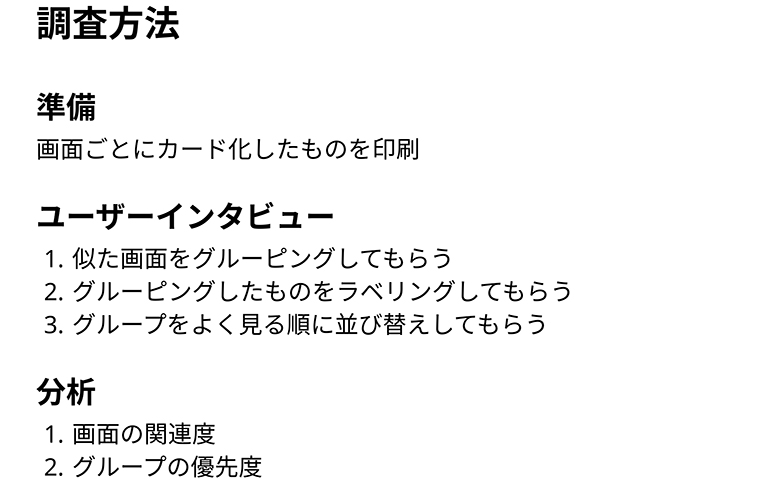
池内:次はナビゲーション再構築の手順をご説明します。まず8名のユーザーさんにインタビューを実施し、分析という流れで進めました。具体的には、『マネーフォワード ME』の画面を印刷してカード化したものをユーザーさんに渡し、似ている画面のグルーピングをしてもらいます。このグルーピング自体が、ナビゲーションの分類の参考になりました。他にも、グルーピングした上でラベリングしてもらったり、よく見る順に並べてもらったり。ユーザーさんがまとめた内容を分析し、ナビゲーションを再設計しました。

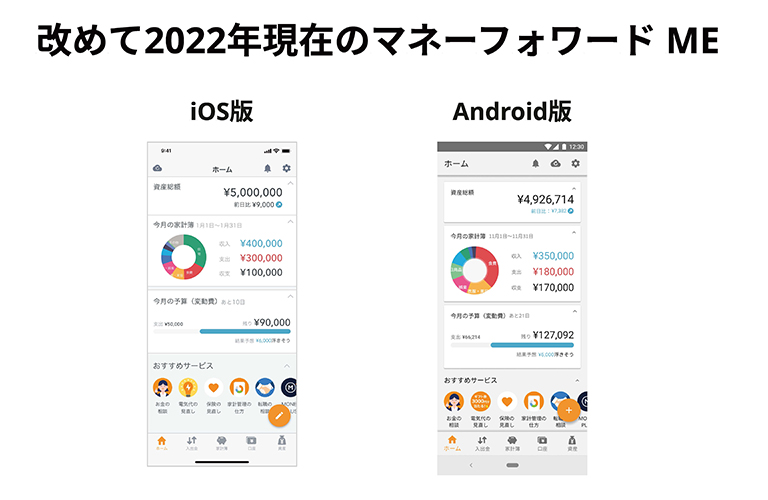
池内:ここで改めて現在の『マネーフォワード ME』をお見せします。一番大きな変更点は、タブバーの内容に「入出金」を追加した点です。Android版はそもそも左上のバーガーメニューが意味のないナビゲーションになっていたので、下にボトムナビゲーションを追加しました。

谷:なるほど。ちなみに改修機能の企画チームからは「新機能をフィーチャーしたい」「目立つところに置きたい」という要望があると思いますが、その一方でUIデザイナーは「ここに配置する方がロジックとしては正しい」といった衝突はあるんでしょうか。
池内:基本的にみんなで議論しているので、チーム内で揉めることはほぼないです。ただマーケターの方などから「このキャンペーンは広く出したい」という要望も多々あるので、あらかじめ自由に使える枠を作っておいて、ある程度、制御できる仕組みにしています。
谷:そうなんですね。
質疑応答
Q.ユーザーインタビューでは、どういった基準で8名を選出したのかについて教えてください。
池内:今回は社内メンバーで行いました。社内で実施すると色々なバイアスが掛かる問題はありましたが、ナビゲーションにおいては、あまり問題ないと判断した結果です。アプリの利用目的が家計目的か資産管理目的かという半々でユーザーを分けて、8人へインタビューを実施したところ、それほど内容に差はなかったのでそれ以上は人数を増やしませんでした。
Q.ストアレビューはどの程度参照しているのでしょうか。
池内:ストアレビューは常時見ていて、改修箇所が使いづらいといった意見などは特に確認していますね。デザイナーだけでなく、エンジニアやマーケターの方も見て、「ちょっとこれは駄目だな」と思う点についてはタスクに積んだりしています。
Q.ピラミッド型の構造が良いという根拠があれば知りたいです。サービスによって必ずしもピラミッドにならないと思うのですが、無理やりピラミッド型に近づけた方がいいのでしょうか。
池内:もちろん、サービスによって最適な構造があります。『マネーフォワード ME』のようなツール系アプリの場合だと、機能が複数並んでいても、どれを使えばいいのか分からないといった問題も発生するので、綺麗なピラミッド型が適している感じですね。
サウンドデザインも、“設計”が肝心
━━それでは次にミクシィの谷さん、よろしくお願いいたします。
谷:私はスポーツや非ゲーム案件など幅広くサウンドデザインを担当しています。サウンドデザイナーは、かなりのレアキャラかと思いますが(笑)、聴覚領域に関するデザイナーのこと。グラフィックデザイナー、WebデザイナーやUI・UXデザイナーと同じで、れっきとしたデザイナーだと思っています。扱う素材や領域は違いますが、デザインに関しての考え方については共通する部分も少なくないと思っているので、抽象化することで皆さんも活かしていただけるのではないかと。

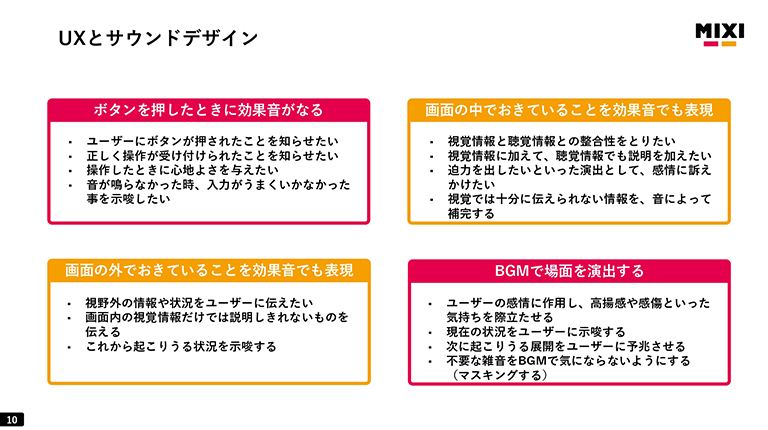
━━具体的にはどのような音を作っていらっしゃるんでしょうか。
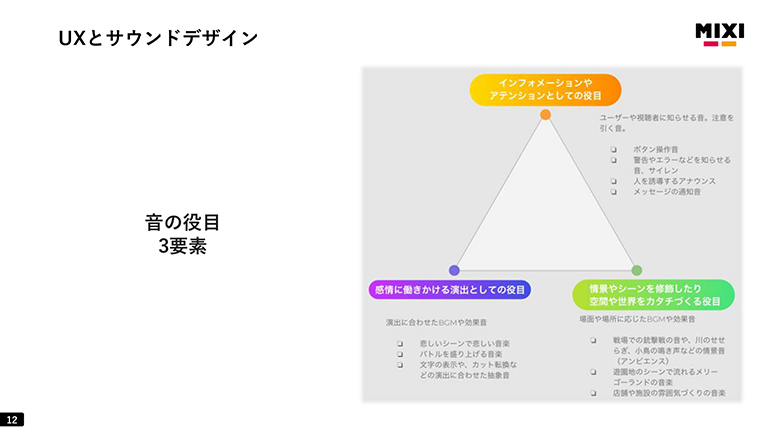
谷:アプリのボタンを押したときに効果音が鳴る、画面の中や外で起きていることを効果音で表現する、BGMで場面を演出する、などさまざまなサウンドを作っています。音をデザインするときは頭の中で、以下の図のようなマトリックスを描いています。例えばインフォメーションやアテンションとしての役目であったりとか、感情に働きかける役目であったりとか、情景やシーンを修飾したり、空間や世界観を形づくる役目があったりします。

━━音作りのポイントとは?
谷:要点としては、どの役目をどのくらい持たせるかということ。音は時間芸術でもあるので、時間によってどういう変化をもたらせるか、インフォメーションとしての役目が強かったけど、次の瞬間、感情に訴えかける演出としての役目になる、といったことが音では表現できるので、どういう役目を持たせるのかを考えていくと、何を一番今聴かせるべきか、音量や音色などのプライオリティがはっきりしてきます。
池内:UIデザインと同じ考え方ですね。
谷:そうなんです。ここで一つ、例をご紹介します。Bリーグのバスケットボールチーム千葉ジェッツの試合中BGMの演出デザインです。このプロジェクトでは“試合観戦のUXデザイン”とも呼べる考えに基づいてつくられています。音楽がブースター(ファン)の皆さんに一体感を出して応援を支え、選手のプレイをブーストする。それによって会場の雰囲気を盛り上げる、その結果、選手の素晴らしいプレイに繋がり会場が盛り上がりを見せる。そういった演出デザインになっています。バスケの試合はあくまで選手のプレイで盛り上がるべきだし、応援の主体はブースターの皆さんだと考えてます。

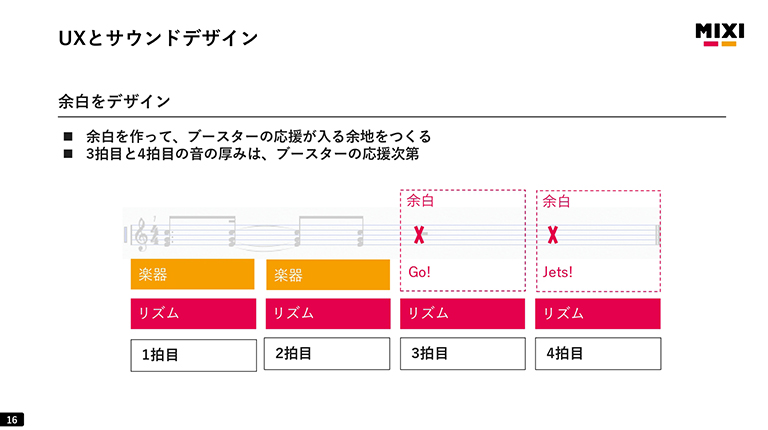
その前提において、音の役割は直接的に試合を盛り上げることではなく、応援しやすいガイドとしての役目が重要と考えました。その一つの方法として、隙間をちゃんとデザインしなくてはいけません。具体的に一例を挙げると、1小節目と2小節目では楽器が鳴っていてガイドの役目を果たし、3拍目と4拍目の空白は、応援次第でガンガン盛り上げられる余白として、音の厚みを薄くするなどの調整を加えたりしています。
━━なるほど、こういった仕掛けがあるんですね。
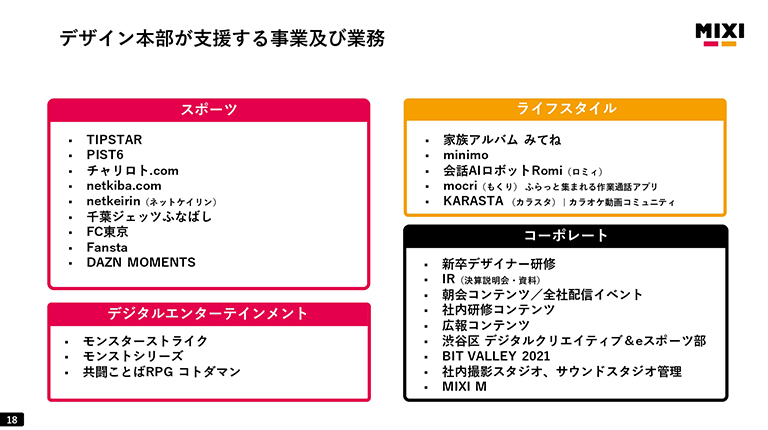
谷:また、サウンドデザインの他にも、デザイン本部の業務についても手掛けていますので、少しご紹介させていただきます。

池内:たくさんのブランドが独立していて、一つひとつのブランドを大切にされているんですね。その中で横断組織としてやりやすい点、逆にちょっと大変な点があれば教えていただきたいです。
谷:おっしゃる通り、弊社ではプロダクトごとのトーン&マナーがそれぞれあるので、プロダクトファーストで考えています。そこでの苦労はプロダクトが変わるとスイッチを切り替えるのが大変、ということでしょうか。スポーツだとスタイリッシュでかっこいい熱さを感じられるものが多いですが、AIロボット『Romi』の場合は温かみを感じられる世界観なので、そのスイッチを一日の中で切り分けるのはある種の苦労ではありますね。
池内:確かにそれは大変そうですね。
真の課題を引き出すために欠かせないものとは?
谷:次は、クリエイティブディレクション視点でのデザインプロセスについてお話しさせていただきます。まず横断組織にいる自分たちの役目は、クリエイティブで真の課題を解決し、事業貢献するということです。相談に来た人の課題を解決するだけではありません。例えば「イベントを開催したい」「こういう動画を作りたい」という話であっても、その裏にはユーザー数を増やしたい、業績を伸ばしたい、さらにその先にはこういう未来を作りたいという要望があるはずです。その実現に貢献することが、事業貢献の一つのあり方だと考えています。
━━ただモノを作るだけではないと。
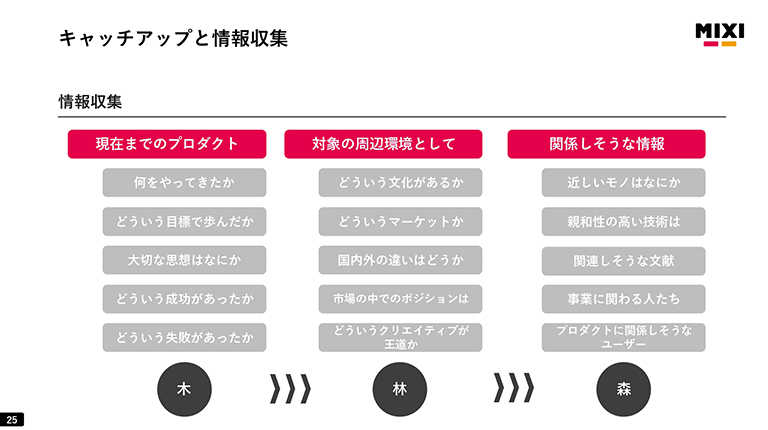
谷:はい。そこで最も僕が大切にしているのが、事業理解とコンテンツ理解です。理解を深めるためにはまず、とにかく情報収集をすること。どのように情報収集をしていくかというと、以下の図をご覧ください。

私はまず木を見るところから始め、徐々にカメラを引いて考えてみるようにしています。
━━分かりやすいですね。
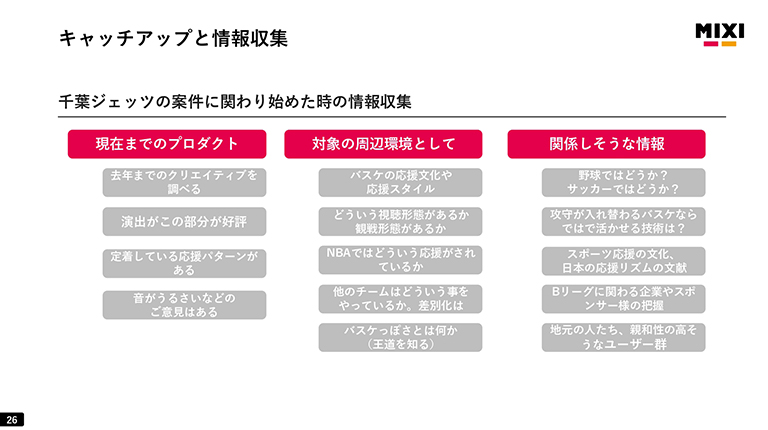
谷:千葉ジェッツの案件を例に挙げてみるともっと分かりやすいかもしれません。

BGM演出デザインを設計する上で、まずは今までのクリエイティブを調べたり、どの演出のどの部分が好評か、定着している応援パターンかなどをリサーチしました。次の段階として、対象周辺のバスケの応援文化や応援スタイル、NBAではどうなのか、バスケの王道演出などを調べました。さらに広い視点で、野球やサッカーなど他スポーツの応援文化、日本の応援リズムの文献、さらにはBリーグに関わる企業やスポンサーさんについても調査しました。僕の場合は、キャッチアップと情報収集のために、図書館で関連する書籍を5~10冊まとめて借りて、ひたすらインプットしたりしますね。
池内:それはすごいですね!インプットの時間を確保されるのは大変じゃないですか?
谷:私の場合、まず最初に15分ぐらいで一冊全部目を通すみたいなルールを決めてます。流し読みでも、自分の頭の中に課題があると、不思議と文字が目に飛び込んでくるんで、そこをじっくり読みます。最近はこの読書法が一番しっくりきています。
池内:なるほど。
谷:情報収集の後は、マインドマップやノートにまとめ、アイディアをブレストで活用します。プロジェクトメンバーとのミーティングで重要なのは、どういう考えで作っていくか、という背骨をしっかりさせること。
その一例として、テックカンファレンス『BIT VALLEY 2021』のキービジュアルのブレスト内容をご紹介します。イベントのテーマについてや、イベント開催で成し遂げたいこと、ユーザーさんが『BIT VALLEY 2021』を観る前と観た後でどう変わって欲しいか、自分たちの会社と社会のあり方などを色々考えて、背骨をはっきりさせていきました。方向性を共有した後は、本制作がスタートします。その後はチェックとブラッシュアップですね。WebやUXに対してフィードバックするときはなるべく、なぜ良いのかなぜ良くないのかという理由までしっかり伝えるようにしています。
━━それは作る立場からすると重要なことですよね。
谷:そうですよね。そして、最後は振り返りを行なうことも重要です。『BIT VALLEY 2021』の場合、1年で計7回開催しましたが、回数を重ねるごとに振り返りで出てくる課題が少なくなり、最後はほとんどありませんでした。次回へつながる改善を繰り返すと、効率よくクリエイティブを進められるようになりますよね。ですが、正直に言うと、日々の仕事に追われて実際振り返らずに終わってしまう案件も少なくありません。なので意識的に振り返りを行なうように心掛けています。
質疑応答

Q.UX向上を体系的に学ぶ方法はありますか。
谷:サウンドのUXについてとても詳しいのが、ゲーム業界の人たち。例えば、格闘ゲームで音がしょぼいとユーザー体験を大きく損なうじゃないですか。ゲームのサウンドデザイナーはゲームのUXをとことん考えて作っているので、こういった方たちにお話を聞くのも一つの手だと思いますね。
Q.サウンド案件の具体的な作業内容はどういったものか教えてください。
谷:ゲーム案件の例をご紹介します。まずは、どういう音にするか?という世界観作りからスタートし、BGMや曲、効果音を作ります。他にも、外注さんへのディレクションや、声優さんのブッキング、外部のオーケストラをブッキングできる会社さんとの交渉、スタジオの予約、楽器の収録なども仕事の一つ。また、収録のときの演者さんへのお弁当手配や予算管理、QAなど、多岐にわたります。
Q.デザインすることによるコストと、その後の売上に対してどこまで予測を立てていますか。コントロールできるものですか。
谷:これは正直難しいですね。実際僕たちも悩んでいるところです。KPIをあらかじめ設定して、それが予測に基づいて推移するかを見ていくしかないのかなと。
池内:なかなか難しいですよね。うちでは、プロダクトオーナーやPDMの方と、どこまでコントロールをするか、売上のコミットをするかなどを相談しながら作ることが多いです。
谷:もちろん売上は大切ですが、「自分たちがどういうアプリを作りたいか」という目標にちゃんと向かっているかどうかが一つのKPIになると思っていて。自分たちが作りたい未来を作る、ということをコツコツと地道に取り組んでいくことが大事だと思っています。
最後に
デザインプロセスにおいて、ユーザーの真のニーズを根幹に据えるという点が、登壇した二人の共通点でした。そのために、ユーザーインタビューや情報収集、分析など、さまざまな方法に取り組みながら、ユーザーの心に届くプロダクトやサービスを生み出していることが印象的でした。また、事業横断組織の場合、モノづくりへの信念だけでなく、企画チームや広報チームなど、他部署との連携が欠かせません。デザインプロセスの中にも、コミュニケーション力やチームワークの重要性についても伝わってくる対談だったと思います。
3回目のマネーフォワードとミクシィの合同デザインイベントも開催予定。
テーマは「デザインを支える組織カルチャー編」を予定しています。
※お申込みはコチラから(登録いただくと詳細が案内されますので是非ご登録ください)






