モンストのUIはどのように制作されているのか?“メソッド”が学べるセミナー「THE METHOD #4」

「THE METHOD」は、ミクシィのさまざまなプロダクトにおいて実践されているノウハウやメソッド惜しみなく共有するオンラインイベントです。
※過去の実施内容はコチラ
“メソッド”が学べるオンラインセミナー「THE METHOD」が始動。その内容は?
モンストのキャラクターはどのような工程で作られているのか? “メソッド”が学べるセミナー「THE METHOD #1」
モンストのステージはどのように制作されているのか?“メソッド”が学べるセミナー「THE METHOD #2」
モンストのキャンペーン施策はどのように制作されているのか?“メソッド”が学べるセミナー「THE METHOD #3」
第5回目となる今回のトピックスは『モンスターストライク(以下モンスト)』のUIデザインについて。どのような考えに基づいてUI設計をしているのかといった制作スタイルをはじめ、モンスト事業部のUIチームならでは特殊な組織構成などについてご紹介しました。本記事では、イベントのダイジェストをお届けします。
登壇者の紹介
登壇者は、モンスト事業本部のUI第二チームのリーダー、谷口 晋也(タニグチ シンヤ)。ミクシィに入社する前はコンシューマー向けゲームのUIデザインに携わっていた経歴の持ち主です。
2016年度中途入社。デザイナーとしてモンストのバナー制作から新規事業のUI制作に関わり、現在はモンストUI第二チームのリーダー。

イベントは司会のミクシル編集長・深町の質問に、谷口が答える形で進行していきました。
全員が進行管理からデザインまでを担当

━━早速ですが、モンストのUI制作フローについてお話を聞かせてください。
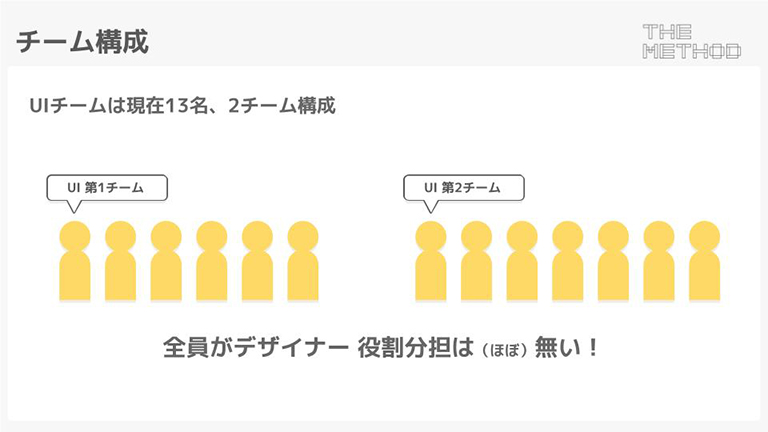
はい。ではまずチーム構成からお伝えしたほうがイメージしやすいと思うので、簡単に紹介をさせてください。モンストのUIチームのメンバーは全部で13名おり、第一・第二チームという2つのチームに分かれています。これだけ人数が多いと普通は進行管理やデザイン、組み込みなど、細かな役割分担が効率的だったりするのですが、モンストのUIチームでは分業をしていません。その理由は、全員が進行管理からデザインまで行なうことで、さまざまな案件に対応できるようになるからです。
━━なるほど。全メンバーが網羅的に業務に触れる体制を取ることで、組織全体のスキルアップにもつながっているんですね。ちなみに2つのチームに分かれている理由はありますか?
実はそこまで明確なものはなく、個々の案件を掛け持つ中で、最終チェックが一人のリーダーに集中しないように、という理由から2つのチームに分けています。負荷分散のためのチーム分けですね。
━━そうなんですね。
UI制作のフローについてですが、全体の概略をご覧ください。まずバージョンの開発が始まります。案件へのアサインがあってキックオフ、企画の方向性決めがあります。方向性が決まると、UIチームのほうで遷移図作成、チーム内の確認や企画チームへの確認、素材データ作成・レイアウト指示書の作成、そして実装の確認を担当しています。

━━この図の黄色の部分がメインで関わるイメージですか?
そうですね。実際にはキックオフからメンバー全員が関わっているのですが、本格的に関わってくるのが黄色の部分の業務からとなります。
企画寄りの業務の比重が大半を占める

━━次は、UIデザイナーの業務範囲について聞かせてください。一般的なUIデザインのワークフローと異なる点はあるのでしょうか。
一般的な制作現場だと絵作りやレイアウトが中心で、それから組み込みに入ると思うのですが、モンストのUIチームの場合は遷移図制作から始まります。組み込みの大半はエンジニアにお任せしているので、UIチームが担当している業務は企画寄りの比重が多い感じですね。
━━通常だとUIデザイナーが組み込むことが多いけれど、モンストではエンジニアが担当しているんですね。
はい。当チームのUIデザイナーはパーツの指示書作成などが主な業務となります。

これが「秘海の冒険船」の遷移図になります。詳しくはお見せできないのですが、UIデザイナーはほぼ組み込みをしない分、遷移図の中ではフローの分岐や内容処理のタイミングなどを、詳細に設定して作成しています。このUIデザイナーが作成する遷移図が、その後の企画チームやエンジニアチーム、QAチームなどの作業基盤になっているんです。
━━遷移図作成はとても重要な工程なんですね。
そうなんです。
制作ガイドラインの変更も柔軟に
━━それでは次の質問に移りたいと思います。UI制作のガイドラインについて教えていただけますか?
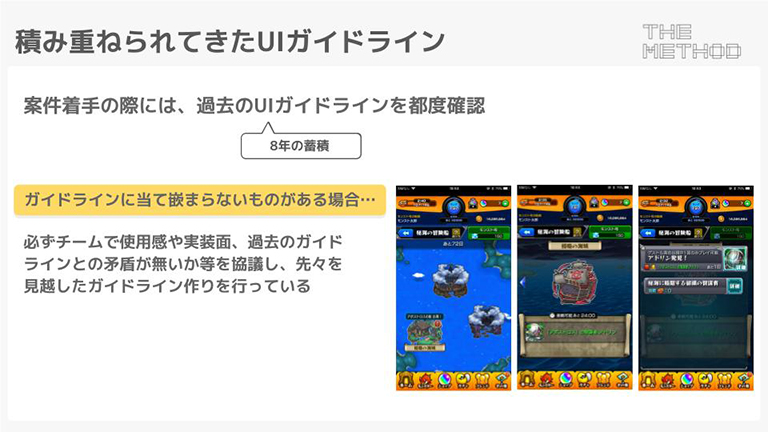
モンストには共通操作や遷移など、デザイン上の取り決めとしてのガイドラインが存在しています。新たな案件に着手するときは過去の案件を必ずチェックして、ユーザーさんが迷わないレイアウトや導線づくりを心掛けています。ただ、モンストは長い間運営しているので、中にはガイドラインに当てはまらない部分が出てくることも。そういうときはメンバーと都度話し合って決めています。
━━具体的に、どういうときに当てはまらない場合があるんでしょうか。
「秘海の冒険船」の事例でご説明しますね。モンストには「神獣の聖域」というマップ形式のクエストがあるのですが、「秘海の冒険船」はその見せ方が原型にあって、マップ上のアイコンをタップするとクエストに進むという仕様になっています。同じマップ形式のガイドラインとして設計していたのですが、「秘海の冒険船」はEXステージが出る要素として入ってくるので、ガイドラインに沿うのが難しかったんです。既存のEXステージが出現するときは、他のクエストパネルと同じ場所に並ぶのですが、「秘海の冒険船」の場合は通常のクエストとは入り口を分岐させることに。そうすることで「神獣の聖域」のガイドラインから外れてしまうことにはなりましたが、クエストパネルからゲームを開始するという大きなベースは守りつつ、敵の船が登場するという世界観の表現を入れ込むことができました。

━━全体として改修を重ねることで、ガイドラインにそぐわない場合も出てきますよね。ガイドラインというベースがありつつも、プロジェクトによっては変更するということも柔軟に対応しているんですね。
はい。その場合は影響範囲を精査して、全体監修として取り込んでいくことが大事かと。
UIと遊びやすさを両立するための4つの項目
━━ありがとうございます。それでは次の質問ですが、UIと遊びやすさのバランスとは?について教えてください。
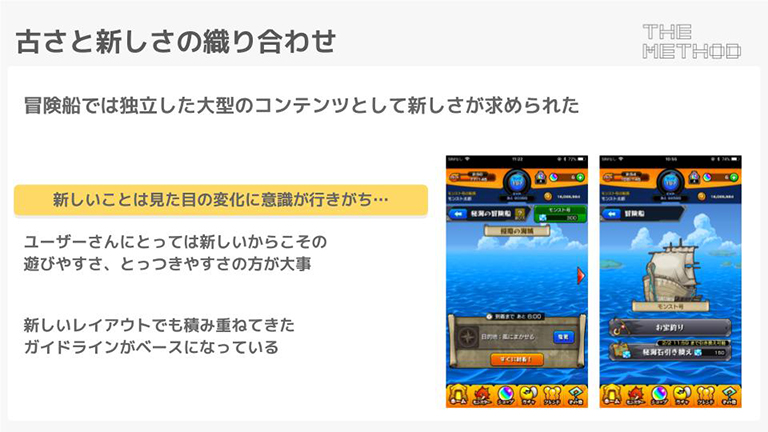
先ほど少しお話した世界観にも関連してくるのですが、「秘海の冒険船」はUI面でも新しさが求められていました。見た目の変化は大事ですが、そこを理由にして機能的でない遷移を増やしたり、新しいレイアウトを作ったりすることはありません。制作のガイドライン、ユーザーさんに求める操作、機能面、必要性を意識して、それが全画面で遊びやすさにつながるように作っています。

これは「秘海の冒険船」の専用画面になります。クエストの舞台を表現するために新しい背景やUIが採用されているのですが、モンストならではのテキストや遷移、デザイン、味、というところは既存のガイドラインに従って、初めて見る画面でも遊びやすさはちゃんと担保するようにしています。
━━UIデザインと遊びやすさのバランスは重視しつつ、ベーシックな部分はガイドラインに沿って、ユーザーが迷わない作りを毎回検討しているんですね。求められるデザインの見極めについてはどうですか?
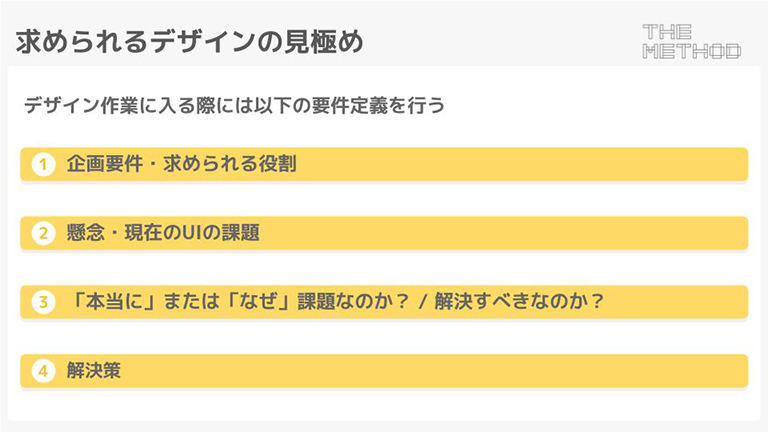
私たちが遷移図を作成する際に必ず記載している4つの項目があります。

1番が企画要件・求められる役割。2番がそれをやる上での懸念や課題。3番はなぜそこが課題になっているのか、そもそもやるべきなのかを考える場所で、4番が「じゃあこうしましょう」という最終的な解決策を書く場所です。なぜこういったことをやるかというと、要件を分解・整理して、担当者自身が案件を理解できているかを確認するためです。メンバー全員で意見を出し合ったりすることも多いので、4つの項目を記述していくことで、メンバー間の共通認識にもなっています。共通認識にズレはないかというところが重要になってくるので。
━━なるほど。具体的にはどういう風に書き込むのでしょうか。

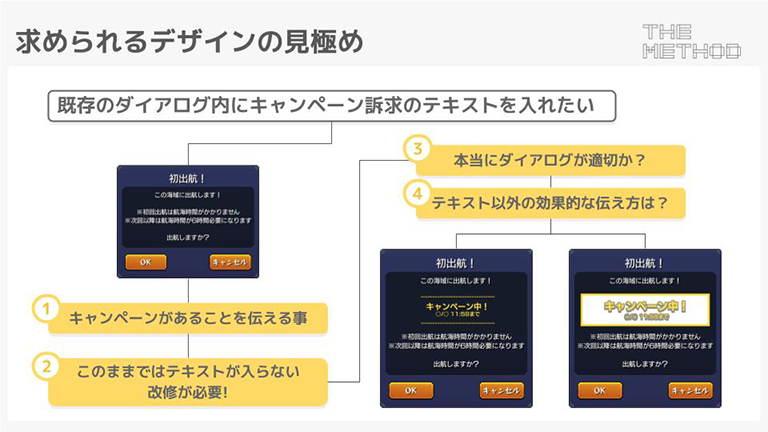
例えば、「既存のダイアログ内にキャンペーン訴求のテキストを入れたい」という案件があったとします。これを4つの項目にあてはめて分解・整理してみると…
①達成したい目的は、ダイアログ内で「お知らせ」をユーザーさんに伝えること。
②現状の課題は、テキストを表示するにはこのままだと表示領域が足りていない。
③やるべきか否かについては、本来の機能は損なわれないか?伝える場所は本当にダイアログが適切なのか?テキストではなく画像で伝える方が効果的ではないか?など。
④解決策としては、②や③で出たダイアログとは別の伝え方にする、ダイアログ案であるなら、表示領域の改修と共にテキスト案と画像案の両方を作る。
…といった流れで整理して、遷移図を作成していきます。
━━そのあとはメンバー全員でチェックする流れですね。
はい。モンストは長く運営しているので、少しの改修でもどこに影響が出るのかを必ず把握していなければいけないんですね。メンバー全員が目を通すのは大変ではありますが、見落としを潰していくだけでなく、並行して進めている案件に影響が出る場合もあったりするので、必ず全員で行なうようにしています。UIチームのメンバーは多いので、報告連絡の漏れがないように朝会やSlack上での共有など、やりとりは常に工夫しています。

━━そのやりとりの中で、何度も修正を繰り返していくこともあるんですか。
あります。妥協せずいいものを作るためにやっていることではありますが、根性論的にやっているわけではないので、最初に案件の分解・整理を最初に行なっています。
━━本来の目的を見失わないようにしているんですね。それでは最後の質問です。冒頭にもありましたが、チーム編成についての質問です。UIチームはゲーム業界出身だけでなく、コンソールゲームやWeb、アプリ開発などに携わってきた方がいるとお聞きしたのですが、そういったチーム構成のメリットはありますか?
さまざまなバックグラウンドを持つメンバーがいるので知見を出し合えるのが大きいですね。モンストのやり込み度合、年齢層も幅があるので、色んな角度の意見がでるところが面白かったりします。
━━ちなみに、メンバーがさまざまな経験を持っていたからこそ実現できたUIというのはあるんですか。
あるコラボでは、メンバーがリアルタイムでそのコンテンツを体験していたからこそ、広い表現ができたというのはありますね。
━━コンテンツの世界観を作る上で、ファンだった経験が活きたということですか?
そうですね。僕ももちろんその経験があります。
質疑応答
最後は、質疑応答です。視聴者のみなさんから寄せられた質問にもリアルタイムで回答しました。
Q.UI設計とデザインのやり甲斐はどこですか?
アート部分だけではなく、体験も一緒に設計できるという部分です。自分たちで設計した通りにユーザーさんが遊んでくれたときや、ユーザーさんが意識せずにそこに辿り着いていただけたときは嬉しいですね。
Q.UI設計の一番しんどいところは?
人によってしんどい部分は違うと思うのですが、僕の場合は遷移図作成のときに関連する箇所を調べ上げる作業です。全て連動しているので、案件をさかのぼって全部網羅しないといけないので、なかなか大変です。
Q.これまでの開発で最も苦労したところ、もしくは注意したところを教えてください。
最近あった事例になりますが、アイテムの個数表示のルール決めが苦労しました。アプリ上にアイテム数が表示されるのですが、場所によっては表示があったりなかったりしていたので、全ての画面で矛盾がないように表示パターンを統一することに。全箇所調査して網羅するところから始めたので結構ヘビーでしたね。3バージョンくらい掛けて取り組んだプロジェクトでした。裏方的な改修ではありましたが、ルールの統一が遊びやすさにつながっていくので重要な部分ではありました。
Q,デザイナーさん以外がUIデザインを提案することはありますか?
あります。エンジニアの方から提案をいただいたりもしますね。実はこれまで対応できなかった部分もあるのですが、人数を増やして徐々に対応できるようにしているところです。
Q.モンスト事業部のUIチームに加わるためには、どのような経験や勉強をしておくべきでしょうか。
自分がスマホでゲームするときに、どんなボタンの配置やレイアウトだったら指が届きやすいとか、ゲームスタートするまでにどれくらいの手順を踏んでいるのかという点を意識して見ておくと、UIの構図が見えてきていいかもしれないですね。
Q.クエストに携わった方は全員ゲームをクリアしないといけない、というようなルールはありますか。
そんなことはないです(笑)。遊び方は人それぞれだと思うので。ちなみに僕はライト寄りのユーザーなので、周りに助けてもらってクリアしていますね。
Q.モンスト事業部のUIチームの特徴として、遷移図をデザイナーが作るというものがありましたが、それに対して率直な意見をお聞きしたいです。
一言で言うと、鍛えられると思っています。案件を分解して再構成することで、ただ良い絵を作り上げるだけにとどまらないのが一番大きいかなと。メンバーの案件に対する向き合い方も明らかに違ってきています。
最後に
第5回目の「THE METHOD」では、モンストのUIデザインに焦点を当てました。UIチームでは、降りてきた案件をただこなすのではなく、企画の要件を分解・整理、再構築してデザイン提案を行なうことで、UIと遊びやすさを追求しているということがお分かりいただけたと思います。
オンラインセミナー「THE METHOD」は、今後も開催予定。様々な“メソッド”に焦点を当てながら、開発・制作ノウハウなどをお届けしていくので、エンジニアに限らず、ものづくりに関わる皆さまに広くご参加いただければと思います。






