研修はオンラインでもできる (オフラインでもやりました)新卒研修~エンジニア編~

2020年4月1日、新卒としてエンジニアとビジネスプランナー含めて15名の新入社員が入社しました。本来であれば、入社式を執り行った後、社内の各プロフェッショナルの講師による対面での研修がスタート……なのですが、今年は新型コロナウイルスの影響で研修内容やスケジュールの予定を大幅に変更。急遽、全ての研修をオンラインで実施することに。講師も人事も「初めての試みで正直不安があった」とのことしたが、オンラインだからこその工夫や取り組みも含めその全容をご紹介します。
※過去の研修内容はこちら
新卒エンジニア研修をのぞいてみた。前編
新卒エンジニア研修をのぞいてみた。後編
※一部オフラインで7月に実施した研修があるため、このタイミングの記事公開となっています。
※本記事はエンジニア向けの研修内容になります
ビジネスプランナー向けはこちら
エンジニアの研修一覧
ミクシィの技術研修は、受講者にとって学びが多いものか、と受講者の気持ちに立って改善できるかの観点から内製で研修を組んでいるケースが多くあります。また、配属部署によって必要な言語・技術が異なるため、共通して必要な技術知見を学んでもらえるように項目を選定・検討しています。
ビジネスプランナーと共通の研修内容も含めると、全部で14の研修項目を実施。エンジニア向けのオリジナル研修は下記。
・Git研修
・DB研修
・TDD研修
・セキュリティ研修
・不具合調査研修
・AI研修
・コンテナとクラウドネイティブ技術について(外部講師)
・GCP研修(外部講師)
これに加えて、最後に「成果発表会」と題したLT大会を一人20分の持ち時間で実施。内定してから入社までに学んできた内容と、入社研修で学んだ内容を各々が発表していくものです。それでは早速研修内容を一つひとつ紹介します。
※「コンテナとクラウドネイティブ技術について」、「GCP研修」は外部の講師のため本記事では割愛いたします。
Git研修

「Git研修」の講師はエンジニアの藤田と松原。実施した内容は、大きく3つ。
・Gitによるチーム開発のいろは
・Gitの内部構造
・GitChallengeに挑戦
こちらの研修内容及び構成にしたのは、事前の新卒エンジニアへのアンケートで、「Gitの内部構造を理解したい」「チームで運用するための機能を知りたい」という要望の声が多かったからだそう。まずは、座学も含めたGitの歴史を簡単に紹介しながら、Gitの特徴である分散型のVCSである点やmergeとcheckoutなどを説明。
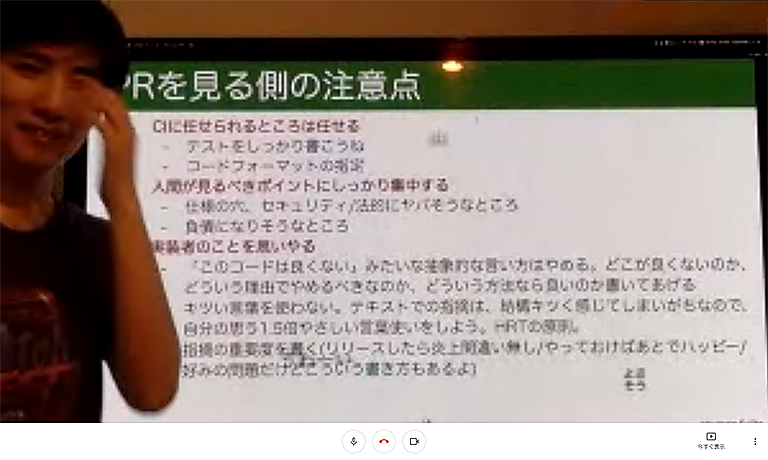
次は初歩的なbranch運用であるGit Flowについて解説。masterとdevelopの関係やfeature、hotfixなど体系的に説明しました。ミクシィではリポジトリにGitHubを使用していますが、「できるだけ細かい単位でPRを出すよう心がける」「コミットログは綺麗に」「人間が見るべきポイントにしっかり集中」と当たり前ではあるものの、Pull Requestを出すときの注意点について力説していたのが、印象的でした。
続いて本題であるGitの内部構造についてです。まずは、「commitは親commitとの差分を保存」「resetはcommitをなかったことにするコマンド」といった陥りがちな誤解から説明。ここから具体的な解説が入ります。具体的にCommit ・Tree ・Blob の観点で、コミットオブジェクトのファイルフォーマットを見ながらどのような構造になっているのか、一つひとつ丁寧な説明と解説がありました。
※資料はこちら
前半の講義が終わり、後半はイベント『git challenge』で出題される演習問題を参加者に解いてもらいます。通常は二人一組のペアで参加してもらうのですが、研修では個人戦。過去の参加経験の有無によって多少の解答結果の差があったようですが『git challenge』の解答と解説をもってほぼ一日を通しての『Git研修』は終了しました。
初めて講師を担当した藤田と松原に、今回の研修内容について話を聞いてみたところ、
「例年通り対面での研修を想定していたが、開催前に急遽オンラインで実施することが決まったので、研修の構成を急遽改修。研修で工夫した点は、slackにテキストを打つと、ある動画サービスのように、その打ち込んだテキストメッセージが画面上に流れるような簡易アプリを作って、オンラインでもコミュニケーションが取れるような仕組みをとった。また、受講者に説明中のジェスチャーも見てもらったほうが理解してもらいやすいと考え、PCに資料モニターと自分が映るように設定した。Gitは通常の業務でツールとして利用する頻度が高い。そのため、感覚的な理解もそうだが、基礎や仕組みをしっかり理解してもらうことが、研修の優先事項だった。(藤田)」

「オンラインでの研修開催によって、『git challenge』をこれまでオンライン開催したことがなかった上に、ペアで参加する形式しかやったことがなかったため、未経験者全員へのサポートが必要だった点は正直大変ではあった。(松原)」とのコメント。研修終了後のアンケートには、『Gitへの抵抗がなくなった』『内部構造の完全理解とはいかなかったが、イメージングできるようになり大きな前進につながった』と受講した新卒のメンバーの声もあり、研修で得た学びを感じたようです。
DB研修
DB研修の担当講師は左野。
最初に座学として “Designing Data-Intensive Applications” からデータベースにまつわる話を俯瞰して説明。その次のチュートリアルではBigQueryの公開データセットなどを利用してSQLやPandasを用いたデータ整形などの基本的な操作について説明がありました。そのあとデータエンジニアリング入門編としてApache Sparkやワークフローエンジンの話を行い、最後にWebアプリケーション演習としてISUCONの過去問題を利用してスロークエリなどのボトルネックを特定する技術について触れました。
内容については下記
- Foundations of Data Systems
- Data Model and Query Language
- Storage and Retrieval
- Encoding and Evolution
- Replication
- Batch Processing
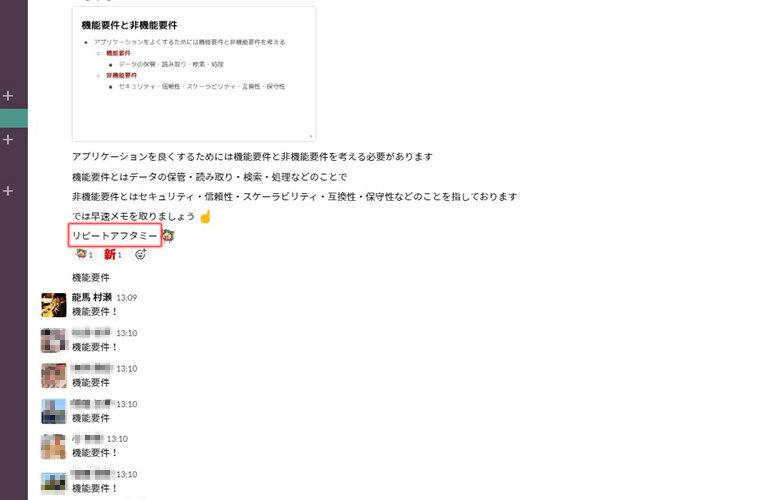
例えば、3.Storage and Retrievalについては、OLTP・OLAPなどのストレージエンジンの内部構造に関する知識の必要性や、5. ReplicationでのReplicationの難しさや手法といった、体系的な説明があったおかげで、DBにおける処理や設計思想などの理解につながったかと思います。ちなみに左野のオンライン講義では、1項目ごと説明が終わると、要点を理解してもらうため「リピートアフタミー」とSlackにポストし、受講者とのコミュニケーション及び理解促進に繋げていたのが特徴的でした。

また、「gRPC」「トランザクション」「一貫性」「分散合意」などについて、調べてドキュメントを作る宿題を受講者に課して、さらなる知識の向上を促進していました。
TDD研修

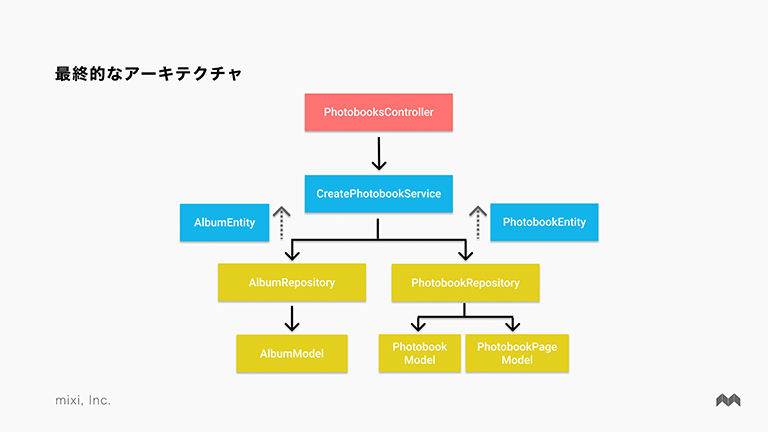
お次はTDD研修、テスト駆動開発です。研修を担当したのは岩名。当日使用した資料ついてコチラに公開されています。前半は言語のパラダイムにおける良い設計の歴史や、コンポーネントの関係性をどう保つか、アーキテクチャなどの座学が中心。

後半は、Ruby on Railsのサンプルアプリケーションに対して、アークテクチャを適用しながら実際にリファクタリングしていく演習です。「PhotobooksController から CreatePhotobookService にロジックを切り出す」「Album , Photobook , PhotobookPage をイニシャライザ引数で外から渡す」などお題が設けられており、テストコードを駆使してリファクタリングする演習を通して、テストコードを書く意味や理解が深まったようであれば、良い研修項目になったはずです。
講師担当の岩名より「ただ漠然と「テストの良い書き方はこれだ」「TDDはこう書く」ということを話す講義にしたくはなく、そもそもなぜテストを書くのか、どうすればテストが書きやすくなるのか、というところから理解して欲しくて今回の講義を構成。配属されてからもリファクタリングする機会は必ずあるので、そういった場面で今回の研修で学んでもらった良い設計についての考え方を軸に、テストを書きながら立ち向かっていってもらいたい」とコメントがありました。
セキュリティ研修

セキュリティ研修はオンラインとオフラインの2Daysに渡って実施。講師はチェと亀山。オンライン研修の前半は機密性・完全性・可用性の確保といった情報セキュリティの基礎から。国内で実際に起きた情報セキュリティに関する事故の事例を解説しながら、「サービスの利用者を守るため、自分たちを守るためにセキュリティの意識は重要」と講師陣が力説。「事故がおきてしまえば、一瞬で企業価値の下落に繋がる可能性もある。とはいえ、対策をどんなに施したとしても、事故が起きることはあるので、迅速かつ冷静に対処していく心構えも必要」とも。続けて、CVE、CVSSなどの脆弱性に関する説明や、SQLインジェクション等の代表的なWebアプリの脆弱性によって想定される被害やその対策方法、セキュアコーディング関連などの座学が続きます。座学の後半はスマートフォンゲームのチート事情についてということで、「モンスターストライク」を事例として説明。巧妙なチートの種類とその対策について、ケーススタディを交えて生々しい話がありました。

オフラインでは、ハンズオンでWebアプリの脆弱性やハッキングについて学んでいきます。攻撃者の観点や手口を学び、攻撃手法を理解することで、開発時にどうすれば脆弱性を発生しにくくするのか、見つかった脆弱性をどう対策するか、実際のプロダクト開発にて意識してもらうことが目的です。演習で用意されたダミーのECサイトで「アカウント情報なしでadminユーザでログイン」「他人のカートを覗き見」「不正購入」など、普段のサービス利用では絶対やってはいけない具体的なハッキング体験を通して、攻撃の手口を体験してもらいました。セキュリティへの意識向上はもちろんのこと、サービスに及ぼす影響についても、身をもって体感できたことだと思います。
「座学ではエンジニアリングが業務で必要なセキュリティの基本知識や、セキュリティ事故の事例紹介やエンジニアとして気を付けるところの共有ができたと思う。ハンズオンでは、OSS等を活用して実施しているが、情報収集からハッキングで情報を抜き取るまでのストーリーを講師が考えて、10個のミッションを設定。順番に1つずつ手を動かしてチャレンジしてもらい、1つずつ答え合わせと解説を交えながらやっていくことで、一般的には低危険度の脆弱性も含めて『何故まずいか』や『攻撃する側の思考』を全員に実感して貰えたと思う。苦労したところは、みんなが積極的に発言できる場の雰囲気づくりが難しかったので、今後の課題として改善していければ。」と、担当したチェと亀山より話がありました。

不具合調査研修

CREグループの本間が講師を担当した研修は不具合調査。これまでの研修と異なり、受講者は2~3人で一組のチームで演習問題に挑戦してもらいます。
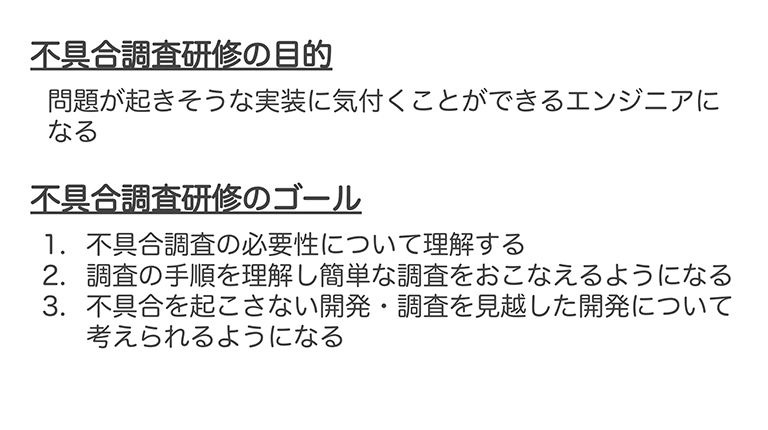
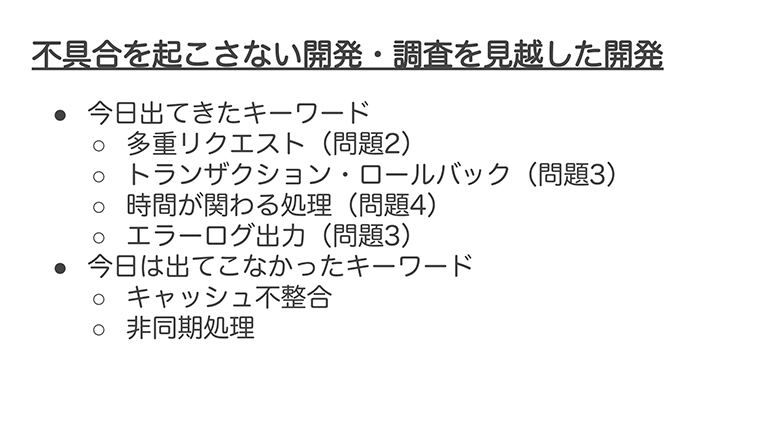
まずは、不具合調査とはそもそも何なのか、といった説明や研修の目的やゴールなどの説明からスタ―ト。「コードレビューやテストなど、どんなに細心の注意を払って開発しても、リリース後に全く予期せぬ不具合やバグが出てしまうケースがある。もちろん不具合を出さない開発を心がける必要があるし、問題が起きたとしても、素早く原因を特定し、落ち着いて修正対応を行うこと。この研修を通して、問題が起きやすい箇所を予め予測し、実装できるエンジニアを目指してほしい」とエールを込めた座学です。

演習問題は、「多重リクエスト」「トランザクション・ロールバック」「時間が関わる処理」「エラーログ出力」などに関連する不具合・バグを見つけ改修していく実践型です。全部で4問あり、ひとつ当たりの問題時間は約1時間。演習用のコードやログとにらめっこしながら仕様を把握し、短時間で不具合の原因を特定するという作業は大変だったかと思いますが、どんなエラー処理がなぜ起きていたのか、コードのどこにバグの原因があり、どう修正すれば良いのかを考えてもらう、良い訓練になったかと思います。

通常ならこちらの研修も対面で行っていたのですが、今年はオンラインにて実施になったため、講師は様々な工夫を盛り込んだそう。「Google meetで資料を共有しながら説明してしまうと、受講者の表情が見えない問題があった。そのためGoogle Slideで資料を共有して、手元で見てもらいながら、進めていった。資料を共有しているため誰がどのぺージをみているかもわかる点は、進行の観点からもよかった。またSlideには説明のスクリプトも記載。口頭では+αの内容を説明することを意識するようにした。あとは受講者とのインタラクティブを意識していたため、こちらから質問をSlackになげかけ、発言を促してできる限りコミュニケーションをとりやすい研修を意識した」とのこと。受講者も適宜、講師の質問に反応しながらコミュニケーションをとりながら進めていた様子が印象的でした。
AI研修

最後はAI研修。今回初の研修項目として取り入れたこともあり、講師の強い希望で対面での研修を実施。マーブルワークスタイルがスタートした7月下旬の実施となりました。講師を担当したのは古城と渡辺。機械学習をメインテーマに据え、目的は機械学習をサービス改善に組み込めるようになること、それに沿って講義を実施。
内容については下記
・機械学習の仕組みの理解
・学習、デプロイ、ホスティング
・公開されている既存の学習モデルを利用した問題の解決
・機械学習と倫理的な問題
大枠で4つの講義とハンズオン。講義で機械学習の意義やフロー、できることについて学び、ハンズオンでは、実装手法を理解してもらう内容です。
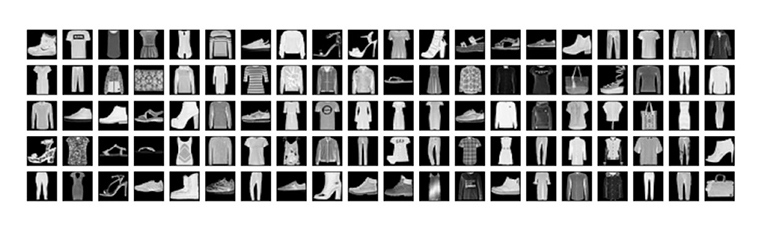
ハンズオンでは、「機械学習を用いたモデルの作成」「APIとしてデプロイするやり方」「パラメータを調整してモデルの精度を改善させる方法」などを、一通り実装を通して理解を深めてもらいました。題材としては「Fashion-MNIST」という公開されているデータセットを使用。

画像とクラスの情報を使用し、機械学習を用いてモデルに画像の特徴を学習させます。
(ファッションに関わる画像と、その画像がどのクラスに所属しているかの情報をペアとして持つ。クラスはシャツやサンダル、ドレスなど10個を用意し、その中から該当するものが1つ選択されている。)

学習させたモデルを使って、クラスの情報を抜いた画像(テストデータ)に対して所属するクラスを予測するのが題材の内容となります。
また「MobileNetV2」という公開されている学習済みモデルを使用し、自分が解きたい問題にチューニングしたモデルを作るという応用的な内容も。 世の中にある高性能でたくさんある学習済みモデルを応用することで、1から作るよりもより早く精度の高いモデルが作れる体験をしてもらいました。

「他の研修がオンラインで実施している中、本研修においてオフラインにこだわったのは、初めて開催する研修でハンズオンで体験してもらいたかったため。またできるかぎり新卒の皆さんをサポートしたい想いが強かった。研修では、サーバ、クライアント、インフラと専門分野が異なるエンジニアが一斉に参加する点を考慮し、自分事化しやすい内容を重要視した。また、同期でコミニュケーションをとり、サポートし合い、楽しみながら取り組んで欲しいと考えていた点もある。あとは個人的に、新卒の皆さんとリアルなコミュニケーションの機会を設けたかったのもある」と、古城のコメント。また、チューターを担当した渡辺からは「講義では機械学習の手法や仕組みを体系的に学ぶような内容で、ハンズオンでは、機械学習で行われるフローに主眼を置き、実装を体験してもらった。実装のフローを知ってもらい、オーソドックスな問題であれば機械学習にそこまで詳しくないエンジニアだけでも十分に実装することができる、ということを体感してもらいたかった」とのこと。AIや機械学習というと、高度な専門性が要求され実装難易度が高いと思われがちです。しかし、ベーシカルな画像分類などであれば、容易にモデルを構築できる点を学んでほしかったようです。
「AI相談室というslackのチャンネルもあるので、高度な手法が必要そうな課題と感じたら、是非とも相談してほしい。今回の研修を通して、サービスの価値向上にAIの技術が必要だと感じたら、恐れずにどんどん提案して導入していってほしい」とコメントし、講義は終了しました。

内定者研修成果発表
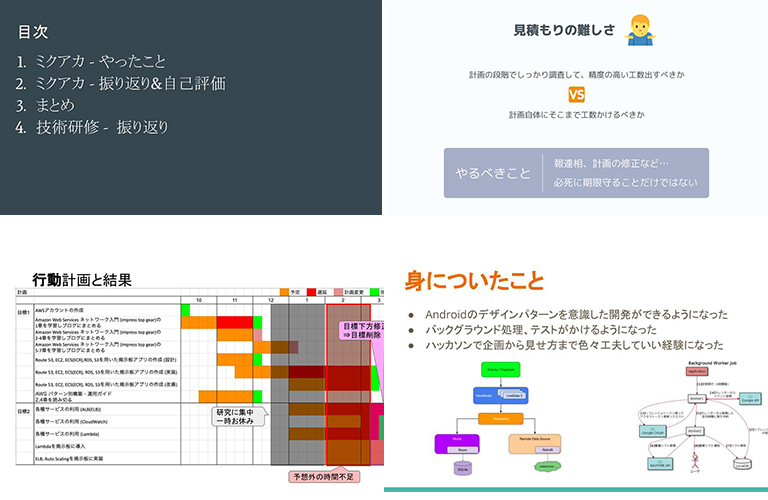
最後の研修は、『ミクシィアカデミー』と呼ばれる、入社前から各自で学ぶテーマや目標を決めて取り組んできた内容を、同期やメンター、人事メンバーなどの前での発表です。研修の成果をライトニングトーク形式で発表します。2020年は『サブウェポンを身につける』という、個人が主とする技術領域からは少し離れた分野について学んできたそうです。一人15分の持ち時間で全員が発表。

各々が、自分で設定したテーマや目標、計画スケジュール、達成度合い、気付きや学びなどをオンラインにて発表しました。CTOの村瀬が「自分の時間の使い方」や「振り返り方法」「深化と探索」といった話を事前にしたこともあり、発表者の皆さんがそのあたりを意識した発表が多かったようです。発表した新卒メンバーからも、
・メンターの方もついていただきサポートしていただける体制で非常によい環境だった
・メンターによる方向性の確認や、月一回のフィードバックが良かった
・なかなか時間を取ってやれないサブな技術等を, ミクアカがあることによって実際に学習し, 成果物を出すことができたという点はとてもよかった
学校生活最後の一年ということで課題活動や卒論と忙しい中、自分で何をどう学習していくのかを全て決めていくのは、とても大変だったかと思います。その中でもこのようなアンケート結果だった『ミクシィアカデミー』は、新卒のみなさんにとって有意義だったのではと思います。
最後に
新型コロナの影響で、今年の研修は急遽オンライン化しなければならない事態もありましたが、どうしても対面の必要性があるものは、社会情勢を鑑みながらオフラインで実施しました。つい先日行った2021年4月入社予定者の内定式もオンラインで実施(その様子はコチラ)。2021年4月、どのような社会情勢になっているかは想定できにくい点もありますが、オンラインとオフライン、どちらにもメリットデメリットがありますので、今回の研修のやり方で学んだことを活かし、有益な研修を今後とも提供できればと思います。






