ミクシィ社の新卒入社者には、配属まで約一ヶ月の間があります。4月1日に入社式を執り行い、配属になるのはその一ヶ月後の5月の上旬。ではこの期間にいったい何を行っているかといえば、研修です。ビジネス職とエンジニア職に分かれ、それぞれエンジニアは約1ヶ月、ビジネス職は約2週間の間に様々な研修を行っています。
昨年に引き続き、今年もほぼオンラインでの開催となり昨年の経験が活きた年でもありました。
この記事では、エンジニアの研修内容を振り返り、特長的な研修をピックアップしてお伝えします。
※昨年の研修内容はこちら
※スライドや資料はこちらでまとめてご覧いただけます
研修一覧
今年実施されたエンジニア研修のプログラムは以下のとおりです。
・GCP
・git
・データベース
・設計・テスト
・Android
・iOS
・コンテナ
・ゲーム開発(Unity)
・フロントエンド
・不具合調査
・AI
・セキュリティ
・インシデントハンドリング
ほぼ全ての研修がオンラインで行われたため、今年は新たな試みとして、社内にも研修内容を配信。さらに、希望者は新卒でなくともハンズオンに参加可能、と研修を受講できる範囲を拡大しました。一部の研修内容を振り返りながら、講師のコメントとともに紹介します。
ゲーム開発研修(Unity)
「ゲーム開発研修」の講師は信夫(しのぶ)。
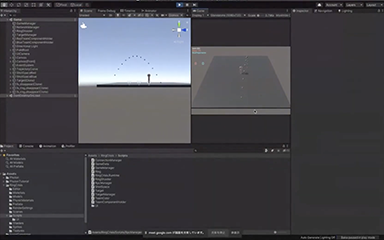
本間、田那辺、井本、佐々木、篠崎、岡本がチューターとして参加し、オンラインにて講義とハンズオン両方の構成で行われました。この研修では、基礎編でUnityの基本的な触り方を紹介しながら、後半の実践編でPhoton Engineを用いたマルチプレイゲームの実装までを実施。前半の基礎編では、非ゲームでもUnityの活用機会が増えているトレンドに触れながら、ゲームエンジニアでなくてもUnityを使う機会が十分にあると説明。プロジェクトを開くところから、GUIだけで触ってみよう/スクリプトを書けるようになろう/ゲーム画面にUIをつけてみよう/当たり判定を実装してみよう、と段階を経ながら、Unityに実際に触れて機能を実装していくチュートリアルを終え、サンプルのレポジトリをもとに「輪投げバトルゲーム」のマルチプレイ機能を実装、と講義を進めていきました。

リングの発射から軌道ガイドの実装、ターゲットを一定時間で生成・消滅させる、RandomクラスRandamClassを使ったターゲットのランダム生成、操作状況をRPCでリアルタイムに同期するなど、マルチプレイへの道のりをひとつずつ講師と受講者で取り組んでいきました。

無事全員が実装を終えたあとは、チューターによるLTへ。社内での開発事例を挙げながら、プログラミング体験ソフトウェアの開発、Unity DOTSによる技術検証など、どのようにUnityが活かされているか、その内実を紹介しました。
Unityで作る、 プログラミング体験ソフトウェア 開発事例と学習支援活動のご紹介/Unity Study
Unity DOTSとマルチプレイ 新卒向けゲーム開発研修(4/22 10:30~18:30)
今回開催した研修の中でも、チューターの参加人数が多かったこのゲーム開発研修。その背景を講師である信夫に聞いてみました。
「配属後は業務領域以外の技術に触れる機会が少ないので、違う分野のエンジニアがどのような技術に触れているか、なにに苦しんでいるか(笑)を知っておくことで、コミュニケーションが円滑になるシーンがきっとあります。まずはUnityの初歩的なところから簡単な実装までを体感できる講義内容にして、チューターによるLTではどのように使われているかを様々な角度で知ってもらえるよう、複数の方に参加してもらいました。
研修の内容としても、Unityの基礎中の基礎に焦点を絞っていたので、Unity開発経験者からすればちょっと物足りない内容だったかもしれません。もし来年もUnity研修を行うのであれば、初級編は全員参加、中級以上は自由参加とレベルを分けて実施するなど、技術をより深めたい人にも効果的な研修に出来るといいなと思っています。Unityの楽しさ、ゲーム開発の楽しさに触れてもらえるようハンズオンも実施しましたが、それぞれで実装したゲームをお互いにレビューし合える時間を設けたりすれば、より新卒同士でお互いの理解を深め技術についての関心をもついい機会を作れると思うので、ぜひ実施したいですね(信夫)」
フロントエンド研修
「フロントエンド」研修の講師を務めたのは阿部。
この研修では、前半は講義、後半はワークショップとしてライブコーディングを実施。こちらは与えられた課題に取り組む形の研修ではなく、インプットを中心として今後の自学の取っ掛かりを作るような研修内容です。研修を通した目的は2つ。
・フロントエンドの技術変化の理由を知る
・Reactで宣言的UIを知る
フロントエンドの研修ではありますが、JavaScriptやHTML,CSSにまつわる内容ではなく、変化が早いフロントエンドにおいて、なぜそうした変遷を遂げていったかを紹介しました。「フロントエンドの技術変化の理由を知る」では主に「開発ツールの変遷」「ライブラリ・フレームワークの変遷」と二部構成の講義で行われました。「開発ツールの変遷」では、リソース取得の最適化に主眼を置きながらJavaScriptから今の主流であるwebpackになぜ変わっていったかを説明。「ライブラリ・フレームワークの変遷」では「React,Vue,AngularのようなUIライブラリが使われ始めたのはなぜ?」」「Single Page Application(SPA)」「Next.js」と3つのトピックにわたって講義が行われ、そもそも課題としてブラウザ上の状態管理が複雑化していたことを紹介しながら、手続き的な処理から宣言的な処理へと変わっていった変化を詳しく説明しました。
今年度の新卒入社者にWebフロントエンドの経験者は少ないですが、この研修を実施した背景にはどういった思いがあったのか、阿部に聞いてみると
「この研修ではすぐに使える知識というよりも、いざ学ぶ時の取っ掛かりとしてインプットしておいてもらうことが目的でした。現在Webフロントの主流のひとつである宣言的UIの考え方について知っておくことは、iOSやAndroidの開発にも繋がる考え方です。今回受講してもらったエンジニアの中にはサーバーエンジニアももちろんいますが、業務の中でクライアントエンジニアとコミュニケーションする機会はほぼ確実にあります。なぜクライアントがそのデータを欲しがるのか、背景知識として持っておくことで理解も深まるうえに、やりとりも円滑になります。
また、私のサーバーサイドエンジニアとしての経験上、管理画面やダッシュボードを作る際に”フロント的な要素”にはよくぶつかってきたので、こうした知識に触れておくことで、いざフロント側って何に苦労しているんだろう?と考える時にも役立ててもらえるといいなと思います。」
今回取り上げる研修の中でも、ほぼ座学+ライブコーディングという形式で行われたこの研修。その設計の背景については
「対面と違い、オンラインの研修ではリアクションが分かりづらく、双方向のコミュニケーションが難しいため、伝えたいことを伝えてインプットしてもらう時間に振り切りました。ライブコーディングでも、一行書いては止まりフロントのエンジニア(自分)がなにに気を使いながら書いているのか解説して次に進むなど、手を動かしてもらいながらもインプットを続けられるつくりにしました」
と語ってくれました。
インシデントハンドリング研修

この研修の講師はセキュリティ室の岡部。チューターとして同じくセキュリティ室の亀山と軽部が担当。内容は、情報セキュリティインシデント*への対応方法にまつわる講義と、TRPG**形式で実施する研修の二部構成で行われました。
*情報セキュリティにおいて重大な事故に発展する可能性のある出来事
**テーブルトークロールプレイングゲーム。参加者が役割を演じ、シナリオに沿って談話形式で物語を進める
講義パートでは、「情報セキュリティの3大要素」である機密性・可用性・完全性のいずれかが欠けると情報セキュリティが損なわれると説明。情報セキュリティが損なれた結果、会社や事業に影響を与える情報セキュリティインシデントが発生した際の一連の対応として「インシデントハンドリング」があると紹介しています。インシデントハンドリングの細かなフェーズを順に追いながら、どのような対応が必要か、何に考慮しながら対応を進めなければならないか、などを丁寧に紹介。最後に、「何が起こっているかを知ること」「行動基準は影響拡大防止」「一歩引いて俯瞰する」と、インシデントハンドリングの心構えを発表し、講義パートは終了。
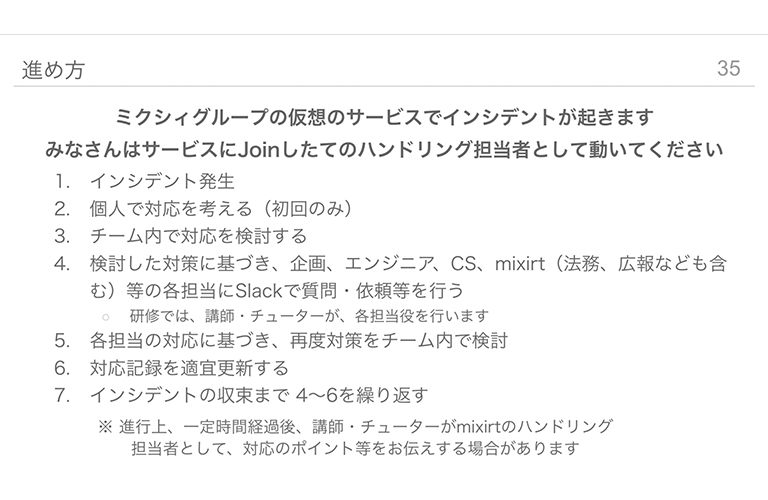
後半のTRPG形式の研修では、3チーム(各チームにチューターが1人)に分かれ、講師陣が用意した一つのシナリオに沿って、架空のサービスで起こるインシデントに対応していきます。シナリオは受講者のとったアクションと事前に決められたタイムスケジュールに沿って進展していくため、チーム内での議論もスピーディなものでなければなりません。

インシデントが起こった際に、どの部署に何を確認すればよいか、不正なアクセスによるものではないか、次にどのようなアクションを取らなければならないか、などをチームで話し合い、関係各所への連絡も想定しながら演習を進めていきました。なぜこのようなTRPG形式をとったのか、講師の岡部に聞いてみました。
「ミクシィは複数のサービスがあり、セキュリティ室はそれらを横軸で支援しています。インシデントが起こった際には、もちろんセキュリティ室でも支援を行いますが、サービスを運営しているメンバーだからこそ、影響の拡大防止や解決につながる対応を、より迅速に取ることができると考えています。そのため、皆さんにインシデントに対応する経験を通して、インシデントハンドリングの重要性、スピード感などを学んでもらえればと思い、こうしたプログラムにしています。時間制限もあるプログラムなので、皆さん喧々諤々と議論を重ねていて、講師陣が回答していくのが大変なくらい真剣に取り組んでもらえました。
今回は架空のサービスだったこともあり、サービス内通貨の仕組みやDBのカラムなどの設定に対する質問も多かったため、来年行うとすれば、架空のサービスの設定の解像度をもっと上げておきたいです。さらにインシデントの中で起きる人為的ミスなどにも対応するようなプログラムで実施できると、いざインシデントが起こった時により柔軟に対応できるようになるのでは、と感じました。(岡部)
内定者成果発表
最後は、「ミクシィアカデミー」と呼ばれる毎年恒例の成果発表会へ。「ミクシィアカデミー」は内定が出てから入社までの約5ヶ月の間に「何を学んだか、配属後にどう活用していきたいか」を念頭に置きながら日々を過ごし、この成果発表会に向けて準備を進めるプログラムです。
今回、目標設定の際にCTO村瀬による大まかな指針が示されており、
・差異を知る
・自分の学習と結果を産むスピードの感覚を掴む
・定量と定性はバランス良く作り、キーになるものを設定する
・自分が決めた目標に対して言い訳をせず、失敗・成功の結果に関わらず貪欲に学ぶ
・タスクは一度にやるのは一つ、創造は広く創造は広く、行動は狭く(取り組むタスクは1つに集中)
各自10分の持ち時間内で、どのような学びがあったか、どう活かせそうかを発表しました。

参加者のコメントの一部を紹介したいと思います。
▼参加者の声
・自分の目標に向けて頑張れて,結果目標に近づけたので大満足です✨また目標に向けて月一で報告会があることでサボることもなかったし質問も適宜Slackで聞けて良かったです.同期とも関われて仲良くなれて(はず)楽しかったです!!
・みんな強いなぁと思う反面、まだまだ世の中には面白い分野がある、ということで、頑張るモチベーションになりました。
・自分で計画を立てて1つのものを作るというプロセスをメンターの方のサポートもありながら実施できて自分の身になりました。
また、メンターからはこうしたコメントもありました。
「自分で思っている自分と人から見た自分には大きなずれがある。だからこそ、なにかひとつうまく行かなったときのことをもっと掘り下げて、同じようなことが再発しないように対策してみてほしい。何に時間を使って使わないか。人と同じ時間を使って最大にパフォーマンスを発揮するためにはそうした振り返りが重要だと思います。」
それぞれ様々な反省や改善点は自身で見出していたようでしたが、卒業論文や研究などの間で自身の設定した項目にしっかり向き合っていたと思います。自分で目標を設定して、自分で成し遂げる。その経験は入社後も、その後も続くとても良い経験になったのではないでしょうか。」
最後に
昨年に続き、今年もほぼオンライン開催と、なかなか対面で実施することはできない研修期間でしたが、昨年のノウハウや経験が研修プログラムに反映されていたと思います。その甲斐もあり、今年も無事、約1ヶ月にわたる研修期間を終え、すでに新卒入社者は配属先で業務に取り組んでいます。来年度はより一層充実した研修内容を実施できるよう、準備を進めてまいります。
ランキング
-
1位

- レポート・お知らせ
- 2022/10/14
〈2022年度版〉「MIXIって今なにやってるの?」→お答えします -
2位

- プロダクト・事業
- 2024/07/31
スポーツ業界にデジタルマーケティングの革新を!MIXIが開発した「FC東京公式アプリ」こだわりポイントを担当者に聞いた。 -
3位

- はたらく人
- 2024/08/05
グループ企業のCHROから転籍入社?! 投資事業推進本部の宮本さんは#なんでMIXIに?24 -
4位

- はたらく人
- 2023/10/31
投資事業部アナスタシアさんが開拓したい「新たな投資領域」とは?~新卒成長の軌跡、その後 #15~ -
5位

- カルチャー
- 2023/01/26
〈2022年度版〉MIXIのサービスと技術スタック(開発環境)についてまとめてみた
-
公式アカウント MIXIではたらく人についてもっと知る







